Как сделать страницу 404. WordPress

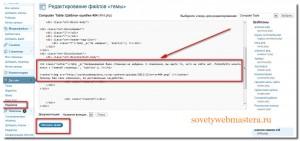
После того как мы переделаем ЧПУ ссылки или еще много различных вариантов, например удаление страницы, то у нас появляются нерабочие ссылки, которые приводят наших посетителей на страницу 404, на которой написано, что ничего не найдено, так как же нам привести в порядок и как сделать страницу 404 красивой и не отпугивающей посетителей? Для этого нужно перейти в панель управления и далее перейти во вкладку Дизайн, где выбрать Редактор и зайти в файл «Шаблон ошибки 404» найти там Вашу надпись, я показал на своем примере и написать все то что Вы захотите, также можно разместить картинки и ссылки, вообщем все на Ваше усмотрение. И конечно всегда делайте копию файла, на случай совершения ошибки.
Нажмите на картинку для увеличения:

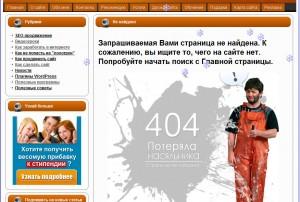
Нажмите на картинку для увеличения:

Вот такая интересная страница 404, которая должна удержать посетителя в случае ошибки и не дать ему уйти безвозвратно, как всегда жду Ваших комментариев и всегда отвечу на все ваши вопросы.
ПОЛУЧИТЕ СВОИ ПОДАРКИ К НОВОМУ ГОДУ!!!
НЕ ЗАБУДЬТЕ ПОДПИСАТЬСЯ НА РАССЫЛКУ НОВОСТЕЙ САЙТА:
В завершении небольшой ролик о заработке в интернете, посмотрите и принимайте решение, надо Вам это или нет, лично я прошел обучение в данной школе и несколько об этом не жалею, я сделал данный сайт, совершенно бесплатно и он уже приносит стабильный доход.
[vsw id="iZ0OlI4VRRM" source="youtube" width="425" height="344" autoplay="no"]
А ЗДЕСЬ МОЖНО ЗАПИСАТЬСЯ НА БЕСПЛАТНОЕ ОБУЧЕНИЕ






А как поставить картинку???
Закачать картинку на сайт и сделать ссылку на нее, ссылку вставить в шаблон страницы, посмотрите на картинке прописана моя ссылка, я думаю разберетесь по образцу.
Добрый день. Спасибо за грамотную статью. А я хотел у вас спросить, что если вообще не делать страницу 404, а просто поставить 301 редирект на главную страницу? Как вы думаете, проблемы с Яндексом не возникнут из-за этого?
Заранее спасибо.
Не могу сказать в плане поисковых систем, но с точки логики, то если пользователь пришел на страницу откуда-либо, то он хочет получить ответ на свой вопрос и ему нужна эта страница, но если он попадет на Главную, то это может сбить его с толку 🙂
Спасибо.
Пожалуйста, Вячеслав и с Наступающим.
Интересная идея, спасибо!
Как всегда, пожалуйста.
Привет Евгений!Поздравляю почти с наступившем НОВЫМ ГОДОМ!!!Желаю огромного здоровья тебе и твоей семье а также бесконечному процветанию твоему делу!Робот работает на ура-Спасибо тебе.Есть вопрос.Чем можно воспользоваться чтоб изменения в код html не на живую вносить (было пару неудачных моментов пришлось бэк-ап делать)Картинку к странице 404 подобрал,но боюсь рисковать))))))
Михаил, привет. Поздравляю тебя и всех твоих родных и близких с наступающим Новым Годом. А по-поводу кода, создай поддомен, закачай туда свою тему и можешь тренироваться на нем сколько угодно, как создать поддомен, надеюсь ты знаешь, если нет то посмотри мой урок sovetywebmastera.ru/kak-s...dpress-videourok
Спасибо Евгений.Обязательно ознакомлюсь с твоим видео!!!!!
Михаил, скоро собираюсь выпустить полный видеокурс, надеюсь он принесет пользу всем моим читателям.
Евгений с наступающим вас, напишите статью про то как поменять шапку блога.
Вячеслав, Вас также с Наступающим.
Женя! у меня вопрос не совсем по теме. Проблема с картой сайта, отображается первая страница карты сайта, половина рубрик, а при переходе на вторую страницу карты попадаю на 404. Не подскажешь, как решить эту проблему?
Татьяна, возможно были какие-то манипуляции с сайтом, сделай копию и переустанови плагин карты сайта.
Извини Женя за беспокойство, разобралась, просто изначально в настройке плагина Dagon Design Sitemap в графе «Количество единиц контента на странице» стояло 50, а надо ставить 0, если хочешь, чтоб отображался весь контент. А страницу 404 я изменила. Вот только с картинкой не получается, вместо картинки ссылка на нее отбивается. Ну потом будет время еще попробую. А у тебя здорово смотрится!
Пропиши путь правильно и картинка появится.
Если б я попала на страницу 404 с этим вот жмуриком и насяльником, то точно уже не пошла бы бы дальше в поисках главной. Почему? Потому, что впечатление о возможном переходе на главную и о том, что там можно будет увидеть уже будет сформировано этим сомнительным шамшудовским юмором. Автору сайта необходимо смотреть на сайт глазами потенциального посетителя. А большинство лепят их под себя.
Впрочем, на вкус и цвет...
Инесса, все верно, на вкус и цвет... Да и к Вашему сведению я вообще не смотрю нашу рашу и тем более не леплю не кого под себя. Спасибо за Ваше мнение.
Для сервера типа Apache должен быть файл у папки с страницами сайта с названием
«.htaccess» и содержанием файла хотя бы:
ErrorDocument 404 /?error=404
Здравствуйте! Как вставить в 404 страницу карту сайта или поиск по сайту?
Андрей, я никогда не задавался этим вопросом, все в принципе можно вывести, но не думаю что карта сайта нужна на странице ошибки. Достаточно указать ссылку на главную, но может еще на рубрики или же можно прописать ссылку на страницу карты сайта. Поиск по сайту прописан в шаблоне, но если пользуетесь поиском от Яндекса, то также можно вставить код и странице 404.
Спасибо! Я сделал вывод статей на 404 странице
Да, не за что. Но и ссылку на Главную надо добавить.
ЕСЛИ ЕСТ САЙТ, ТО ТАМ ПОНЯТНО КАК ДЕЛАТЬ ЭТУ СТРАНИЦУ, А ЕСЛИ ОДНОСТРАНИЧНИК-РЕССЕЛИНГ, ТО КАК ТАМ БЫТЬ? нАЖИМАЮ НА КНОПКУ, «кУДА ОТПРАВИТЬ ВИДЕОИНСТРУКЦИЮ», ПИШУ АДРЕС САЙТА, ЧТОБЫ ПРОТЕСТИРОВАТЬ КАК РАБОТАЕТ ССЫЛКА, А ОНА ВЫДАЁТ ОШИБКУ. и ЧТО С НЕЙ ДЕЛАТЬ, КАК ИСПРАВИТЬ? ВСЁ ДЕЛАЛА ПО УРОКАМ, ГДЕ БЫЛА ОШИБКА, КАК ДУМАЕТЕ? НАПРАВИТЬ 404 СТРАНИЦУ НА ДИСК НА СКАЧИВАНИЕ? НО ЭТО НЕ РЕШЕНИЕ ВОПРОСА, НУЖНО КАК ТО ИСПРАВИТЬ ОШИБКУ.
Причем здесь одностраничник и страница 404?
Евгений, очередной раз говорю огромное СПАСИБО! Сегодня обновила и эту страничку с ошибкой 404, очень увлекательно заниматься своим блогом)))
С нетерпением жду от вас ответа на вопросы по подвалу, т.к. до сих пор эта проблемка для меня не решилась)
Спасибо! Именно это искал!!! Буду осваивать.