Яндекс повысит в выдаче мобильные сайты
Здравствуйте, друзья! Сегодня я хочу рассказать Вам об очередной новинке от Яндекса. Хотя, если быть точным, Яндекс снова оказался в роли догоняющего. В конце прошлой недели представители компании заявили о том, что Яндекс начал индексировать в поиске сайты, имеющие мобильную версию. В будущем отечественный поисковик планирует внести поправки в алгоритм ранжирования Интернет ресурсов и понижать рейтинг у неадаптированных сайтов.

Принципиально идея не новая. Я несколько месяцев назад уже писал здесь на блоге, что Google ввел в свою практику такое ранжирование. Также писал о том, как адаптировать сайт к мобильной версии без программистов с помощью специального плагина для WordPress. Думаю, что многие из Вас, как и я провели тогда апгрейд своих блогов. Я еще дополнительно проверил в самом Google подтверждение того, что мой блог имеет мобильную версию, чтобы быть спокойным за ранжирование в этой системе поиска. Все-таки, Google наиболее популярный на просторах Рунета, хотя я пользуюсь в основном Яндексом.
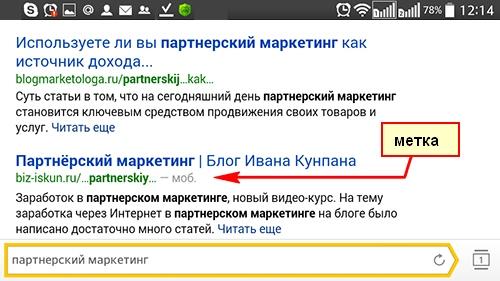
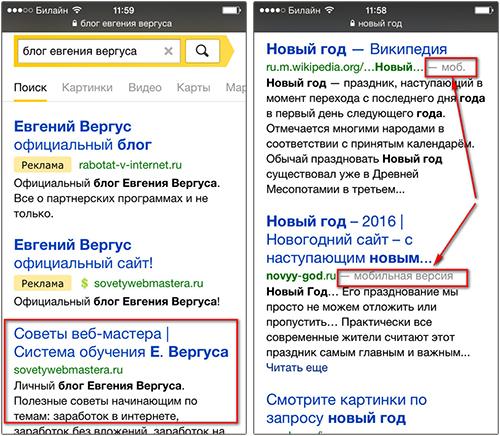
Яндекс, хотя и немного уступает в популярности своему заокеанскому собрату, в технических вопросах все-таки частенько проигрывает. И тем не менее он является основным инструментом для русскоязычных веб-мастеров. В самом Яндексе обещают провести проверку сайтов в течение нескольких месяцев. Проверенные сайты будут иметь в поисковой выдаче специальные метки. Это может быть сокращение «моб» или словосочетание «мобильная версия». Внизу я привел скриншот одного из таких вариантов выдачи.

Специальную метку получат сайты не только веб-мастеров из России, но и Белоруссии, Турции, Украины и Казахстана. При этом важно, чтобы на сайте не было Flash-контента. Вместо него советую использовать HTML5. Кстати, мой блог «Советы вебмастера» пока не индексируется Яндексом, как имеющий мобильную версию.

А вот так все это выглядит на моем Айфоне, смотрите ниже:

Вы тоже можете проверить свои ресурсы на предмет отметок о мобильности. Я знаю точно, что один из моих читателей увидит свой блог на первом скриншоте. А вообще профессионально проверить страницы блога на мобильность можно непосредственно в Яндекс-сервисе «Вебмастер».
Добавлю еще, что такие метки могут видеть только владельцы мобильных гаджетов. Ведь это именно для них вводятся такие подсказки. Думаю, что ни один из веб-мастеров не сбрасывает со счетов потенциал мобильного трафика. Он на самом деле действительно огромный. Например, в конце октября ВКонтакте объявила о том, что количество посещений этой социальной сети владельцами мобильных устройств сравнялось с количеством посещений владельцев компьютеров. Надеюсь, что со временем мобильные читатели будут больше уделять внимания и блогам, посвященным заработку на партнерках.
Кстати, пока писал статью освоил технику скриншотов экранов мобильных устройств. Оказывается делается все очень просто. Испробовал три варианта на разных гаджетах.
Способ первый: одновременно нажать на 1-2 секунды кнопки (клавиши) «Домой» и «Питание».
Способ второй: одновременно нажать на 1-2 секунды кнопки (клавиши) «Громкость вниз» и «Питание».
Способ третий: одновременно нажать на 1-2 секунды кнопки (клавиши) «Домой» и «Назад».
Берите на вооружение. Вполне возможно, что этот навык пригодится в практике и не только для создания контента. Пишите в комментариях, как прошла проверка Ваших блогов, как получаются скриншоты, и конечно делитесь мнениями.
С уважением, Евгений Вергус.






Иван, теперь ты мобилен. ) Себе тот же плагин ставил. Вообще, надо дизайн менять блога с мобильной версией без специального плагина.
Точно ))) Специально выбрал Ивана, как активного комментатора и ученика ) Но конечно надо стараться делать мобильную версию без плагинов.
Спасибо за совет со скриншотами. У меня на моем LG сработал второй способ.
Евгений, а какой плагин лучше: тот, о котором вы рассказывали или вот этот — WPSmart Mobile?
Ну о всех плагинах я знать не могу )) Здесь все надо выбирать методом проб ))
Всё таки яндекс решил не отставать от своего конкурента Гугла =)
Мне кажется, что это будет правильное нововведение. Сейчас у любого сайта должна быть мобильная версия
Конкуренция )))
Сейчас перешел ради интереса в просмотр кода и увидел, что у вас хорошая мобильная версия. Всё хорошо видно.
скорей всего не плагин, а знающие люди поработали
Да, у меня не плагин, а знающие люди поработали, это верно ))
Вот и Яндекс созрел...
Делайте сайты с адаптивной весткой, без всяких плагинов.
Женя приветствую!Нужен срочно совет!Установил сегодня данный плагин Wptouch.Установился без проблем.Но вот в админке горит красным.WPtouch: WP Super Cache needs to be configured to work correctly with WPtouch.Никак не могу понять,что нужно сделать.И переводил данное предложение,но перевод такой не понятный.Может поможешь,или хотя бы объяснишь.За раннее благодарю!
Я не сталкивался с такой проблемой, но перевод говорит о том, что WP Super Cache должен быть настроен для нормальной работы. WP Super Cache это плагин кеширования. Наверное требует установку плагина WP Super Cache
Спасибо Жень!Но,попробовал переустановить,но картина не изменилась.Буду дальше разбираться.Все равно спасибо!
Что переустановить? Плагин кеширования нужно поставить.
Кажется я своевременно позаботилась о мобильной версии сайта!
Ну и правильно ))
Вроде свой сайт изначально с мобильной версией создавал, только отметки «моб.» пока нет.
У меня тоже нет пока ))
Плагин Wptouch установил, все нормально отражается на смартфоне, но отметки пока тоже нет. Обидно...
Пока Яндекс пытается проставить свои моб-отметки, Гугл шагнул дальше и уже «открывает» для себя технологию создания веб-страниц AMP (Accelerated Mobile Pages), которая предназначена для ускорения работы сайтов на мобильных устройствах. Так что по ходу мы вместе с Яндексом отстаем от жизни. С НГ гоша уже будет учитывать в выдаче наличие этой технологии.
Привет Жень!Я имел ввиду,что удалить плагин кеширования,а потом загрузить по новой.Может быть не соответствие темы?Но ошибку выдает,что у вас не настроен плагин с совместимостью WPtouch.Я прохожу по ссылке на официальный сайт и мне рекомендуют удалить не нужные Java-скрипты которые мешают ему в работе.Я все сделал по шагам,но проблема не исчезла.Есть какие нибудь соображения на счет этого? За ранее спасибо!
Спасибо, Евгений за статью и рекомендации.Проверил свои сайты.Очень был удивлен, что Яндекс поставил отметки на обоих сайтах (мобильная версия), а Google как-то двойственно.Один и тот же сайт отметил и как для мобильных, другую статью этого сайта как страницу не оптимизированную для смартфонов.В любом случае меня радует,что в целом сайты оптимизированы для мобильных.