Как обработать картинку
Всем снова, привет! Сегодня я расскажу, как обработать картинку для своего блога, а конкретно, как обрезать изображение и оптимизировать его. Именно такие вопросы очень часто новички задают мне в поддержку. Думаю, что эта статья в полной мере ответит на данные вопросы. Работать с картинками (изображениями) можно в разных программах. Но я Вам расскажу о двух, самых распространенных и доступных – Paint и Photoshop.

Приступаем к обработке
Начну с работы в программе Paint, поскольку она встроена во все операционные системы Windows и потому самая доступная. По сути это приложение операционной системы. Найти ее можно через меню «Пуск», либо выбрать из контекстного меню, которое появляется при клике по картинке правой кнопкой мыши.
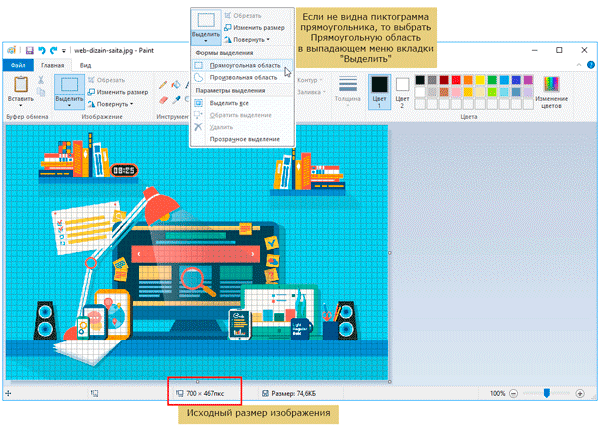
В первом случае придется через проводник выбрать необходимое для обработки изображение. Во втором, выбранное изображение сразу открывается в окне программы. После этого на вкладке «Выделить» выбираете опцию «Прямоугольная область».

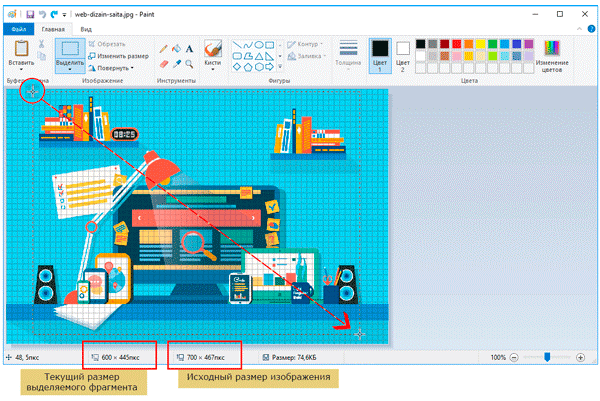
Устанавливаете курсор в левый верхний угол будущего изображения. Жмете левую кнопку мыши и тянете курсор по диагонали в нижний правый угол. При этом нужно контролировать размер будущего изображения по значениям на нижней части окна программы.

Размер указывается в пикселях. И в большинстве случаев для блогов достаточно ширины 500-600 px, если Вы планируете разместить картинку посередине контента своей статьи. Меньше делать можно, но больше 620 px нежелательно, чтобы не нарушить структуру Вашего сайта. Высота может быть произвольной.
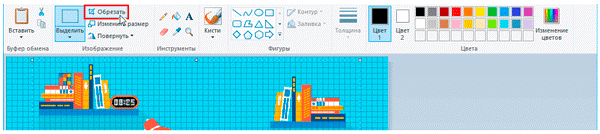
Как только Вы установите нужный размер, отпустите кнопку мыши. На картинке останется выделенная область и Вам остается только нажать на вкладку «Обрезать».

У Вас получится нужная картинка, которую теперь нужно сохранить.

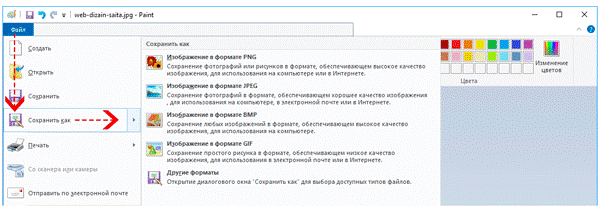
Для этого на вкладке «Файл» выбираем команду «Сохранить как». Откроется окно, в котором можно выбирать нужный формат. В зависимости от содержания изображения для сайтов выбирают один из трех форматов: jpg, png или gif. Далее указываете место для сохранения. При необходимости меняете название файла и, можно сказать, что работа сделана.
Как видите, Paint – это очень простая программа для обработки картинок. Но есть у нее один недостаток – в ней невозможно изменить качество изображения, чтобы уменьшить вес файла. Поэтому, если Вы чувствуете в себе силы и на Вашем компьютере установлен графический редактор Photoshop, то попробуйте обработать изображения в нем.
Как обработать картинку в Photoshop
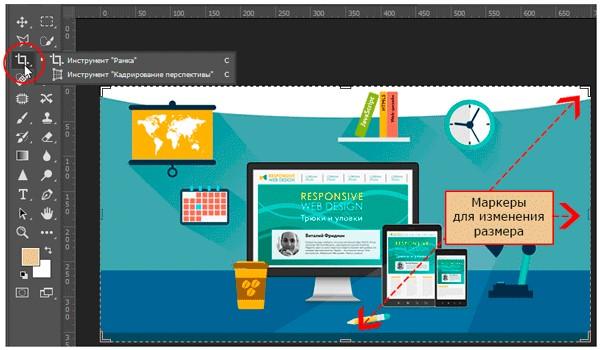
Правым кликом мышки или через вкладку файл в главном окне программы откройте обрабатываемую картинку. Слева на панели инструментов выберите инструмент «Рамка». При этом на картинке сразу появится своеобразная рамка. В зависимости от версии Photoshop у вас интерфейс может немного отличаться от моих скриншотов, но в целом суть во всех версиях одинакова.

Подведя курсор к утолщенным частям рамки (маркерам) и нажав левую кнопку мыши можно задавать ширину и высоту будущего изображения. Их значения Вы будете видеть сразу в процессе движения маркеров.

После того, как заданы нужные размеры (выбран нужный фрагмент) достаточно нажать клавишу «Enter» и изображение обрежется до установленного размера.
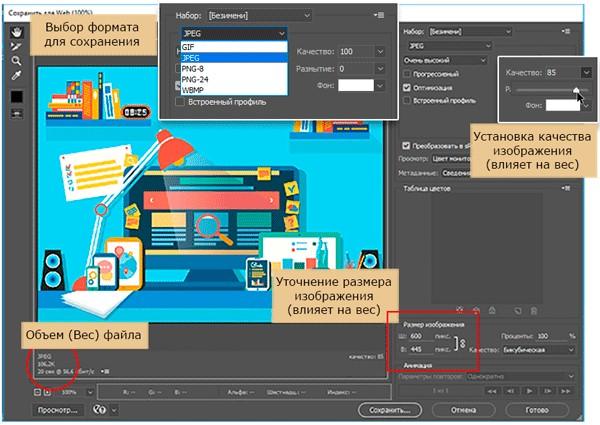
Далее в меню «Файл» выберите команду «Сохранить для Web-устройств». Эту команду можно дублировать сочетанием клавиш «Alt» + «Ctrl» + «Shift» + «S». Откроется вот такое окно.

В нем Вы можете уточнить ширину изображения и самое главное – задать качество для изображений, сохраняемых в формате jpg! Его принято задавать на уровне 85%. Далее жмете кнопку «Сохранить», указываете место, куда это сделать, именуете файл и нажимаете «Готово».
Вот и все секреты. Достаточно поработать в каждой программе несколько раз и у Вас уже будут твердые навыки и высокая скорость обработки картинок. Каждая из программ хороша по своему. Конечно Photoshop круче. В нем можно корректировать цвета изображений, с легкостью совмещать несколько изображений в одном, но вот обрабатывать поясняющие скриншоты намного проще в Paint. В общем, теперь Вы можете разбавить свои статьи уникальными изображениями и сделать их еще привлекательнее для ваших клиентов.
Обучающий урок по обработке картинок
Чтобы у Вас не осталось никаких вопросов по теме обработки изображения, я попросил своего помощника записать небольшое поясняющее видео к данной статье. Посмотрите для наглядности, как это все делается на практике.
Теперь Вы сможете с легкостью наполнять свои блоги графическим контентом, потому что вы знаете как обработать картинку для блога. Если все-таки остались вопросы, задавайте их в комментариях ниже. Отвечу обязательно. Да и еще, если Вы хотите научиться делать свои сайты с нуля, ждем всех желающих в нашей бесплатной школе «Я Блогер».
С уважением, Евгений Вергус.


 (3,88 из 5)
(3,88 из 5)




Забыли написать, что картинку надо еще максимально оптимизировать без потери качества перед добавлением в запись блога?
Например, при помощи сервиса tinypng.com
А разве команда «Сохранить для Web-устройств» (как написано выше для фотошопа) не является инструментом для оптимизации?
Этого недостаточно!
Например, Google в анализе ругается на такие изображения и рекомендует их сжимать еще больше.
После обработки изображений через сервис — они сжимаются еще больше.
Дополнительно, после добавления любого изображения в пост — wordpress автоматически создает дополнительные миниатюры этого изображения, которые также нуждаются в оптимизации.
Установил у себя плагин от tinypng — он автоматически оптимизирует все добавляемые изображения в блог и автоматически создаваемые миниатюры.
500 изображений в месяц плагин обрабатывает бесплатно — для моего блога это достаточно. Еще и хватает лимита оптимизировать ранее добавленные изображения.
Смотрите скрин, как сильно плагин оптимизирует изображения без потери качества: prntscr.com/dudph5
Не вводите народ в заблуждение. Того, что Евгений представил (Пэйнт да Фотошоп) абсолютно достаточно. А по-большому счету одного пэйнта довольно.
Анатолий, нужно много делать и так же можно и не делать ) А вот выражаться в комментариях типа — сами делаете не правильно и другим не даете, это вы можете писать на своем сайте. Каждый имеет право на свое мнение.
Евгений, а как еще я должен был ответить на слова: «Не вводите народ в заблуждение»?
Например, моему блогу 9 лет — сейчас жалею, что мне не подсказали оптимизировать изображения в самом начале создания блога.
Теперь вот по частям приходится оптимизировать картинки 🙁
А учитывая, что их более 5000 — это будет сделано полностью еще не скоро...
Сдержаннее надо быть ) Да и вообще, мы не можем давать все новичкам. Если я начну в каждой статье рассказывать про оптимизацию, различные плагины и так далее, то мозг взорвется у новичков.
Евгений, Вы абсолютно правы. Я новичок. Мозг кипит от полученной информации. Едва успеваю справляться с домашним заданием. А вот после прохождения тренинга, можно более детально изучать дополнительные возможности развития сайта. Надеюсь на Вашем блоге почерпнуть еще много информации.
Действительно, я помню в самом начале у меня голова пухла от регистрации в онлайн кошельке WebMoney ))) А когда блог начал делать так вообще кошмары снились))) Если всё и сразу новичку напичкать в голову, то ни чего хорошего из этого не получится)))
Все правильно. Я тоже только начинаю и много информации сразу просто вводит в ступор. Все постепенно приходит.
Евгений а почему исчезла статья как в фотошопе сделать пустую картинку с названием блога prntscr.com/kxe2id я не могу найти случайно удалил с компа сохранённые файлы фотошоп и теперь надо заново делать а я забыл как помогите где то видео ваше?
ваш скрин не отображается ) а статьи я никакие не удалял.
Пэйнт да Фотошоп достаточно для того, чтобы картинку добавить на блог, а чтобы было все правильно — необходимо еще и максимально оптимизировать изображения!
Сами делаете неправильно и другим мешаете вести блоги без ошибок.
Смотрите главное предупреждение по результатам анализа Вашего сайта: prntscr.com/duhbzt
Правильно сохранить, этого уже достаточно. конечно есть и сервисы и еще много всего, чем я лично не пользуюсь )
Евгений спасибо за статью. Всё понятно и доступно. Благодарю за опыт ,которым вы делитесь от душ.
Обрабатываю картинки только при помощи фотошопа.
Если у картинки светлые края, то я ещё делаю рамочку. В фотошопе это делается за неск кликов мыши.
Да, главное знать как это делать и еще чтобы сам фотошоп был установлен ))
Спасибо, мне тоже нравится Paint, там обрезаю, там рамочки сразу делаю. Сама программа фотошоп есть у меня, но времени не хватает до нее добраться, освоить
Спасибо, Евгений. Очень просто и доступно. И не надо никаких лишних фокусов. Вполне достаточно и не только для начала.
Простота и доступность, это уже искусство) Все понятно спасибо.
Увидел в статье старый добрый Paint и прослезился ))) Ведь это по сути дела первый графический редактор, с каким пришлось «поработать» — нарисовал домик еще в школе, и тогда это было нереально круто! ))) а сейчас с помощью возможностей продуктов Adobe можно «Аватара» в домашних условиях снять )
Да ,для простых действий достаточно и Paint )) Я лично больше с фотошопом работаю )
Для обработки изображений пользуюсь только этими двумя программами. Если требуется что-то простое, то Paint-ом, посложнее — обращаюсь к Фотошопу.
А мне проще чем Paint и Photosop, Adobe Illustrstor, там весь функционал
для векторной графики.
а мне достаточно MS office picture meneger, хотя иногда и paint пригождается. А фотошоп, кажется слишком сложным.
Я тоже паинтом и фотошопом пользуюсь.) Правда фотошопом не очень профессионально владею. Пытаюсь изучать.)
Спасибо Евгений! Полезная статья. Я лично в фотошопе вставляю картинку в рамку, логотип и все или этого не достаточно?
Еще сохраняйте картинку именно для WEB и будет достаточно.
Для веб потому что она мало весит так?
да, верно.
Спасибо большое за статью. На своём блоге делаю картинки 450×250 пикселей. А вам, Евгений, советую записать уроки по установки ssl сертификата. Чтобы у новичков в дальнейшем не возникало затруднений.
Денис, спасибо за совет ) Но прежде чем советовать, нужно понимать и разбираться в теме. Нельзя записать уроки для всех по ssl, особенно для новичков ) Это все делается индивидуально в каждом конкретном случае.
Ваша статья очень интересная и познавательная. Я создал сайт по вашему бесплатному курсу и ваши статьи дополняют его. Если не трудно скажете: скриншот тоже нужно оптимизировать для своих статей.
Да, нужно, это ведь тоже картинка )
Добрый день, Евгений! Статья про оптимизацию картинок очень актуальна. Хорошо дополняет 4 урок во 2 дне тренинга «Путь блогера». Я делала картинки в программе Canva. Только картинки были не оптимизированы. Стали весить больше, т.к. сохранила в формате PNG,а надо было в JPG (из видео узнала, что они меньше весят), да ещё правила картинки после загрузки на сайт.
Теперь буду делать как надо! А есть чек-лист по оптимизации картинок с информацией об оптимальном размере и весе, в каком формате сохранять?
Спасибо и вашему помощнику за видео: всё доходчиво.
С уважением, Галина.
Чек-листа нет по оптимизации )
Еще раз здравствуйте! Извините если надоедаю. А можно изменять размер по ходу создания статьи, после оптимизации сохраняю картинку 500 п. а в статью эта картинка загружается меньшим размером. Можно ли ее растянуть в редакторе допустим по ширине статьи?
У вас в настройках стоит загружать миниатюру, смотрите в момент в момент загрузки внизу есть настройки.
Евгений спасибо большое за урок, я плохо разбираюсь в фотошопе, но учусь и ваш урок очень мне помог закрепить и приумножить знания.
Евгений спасибо за статью, я только создаю свой блог в Вашей школе «Путь блогера» и еще не знаю многого, поэтому слежу за Вашими статьями и Дмитрия Воробьева, в них очень много полезной информации для начинающих.
Для меня фотошоп трудно. Paint освоила. И еще есть программка paint.net. В ней можно фон удалить и сделать картинку без фона, чтобы куда-нибудь вставить. Легкая бесплатная программка.А для скринов PicPic нравится, удобная.
Спасибо за полезную информацию. Теперь и без фотошопа можно обойтись.
А вот как быстро сделать уникальную картинку — я описал очень простой способ у себя на блоге. А данная статья как бы дополняет мою — здесь описан способ, как отредактировать уже созданную созданную картинку. Хорошая статья, спасибо автору.
Что-то мой граватар в комменте не отразился.
Я все делаю в paint.net Вроде все нормально получается.
А вот то что вордпресс создает дубли фото под миниатюру с этим ничего поделать не могу. Приходится раз в месяц заходить на хостинг и удалять дубли.
Нельзя этого делать! Миниатюры создаются для показа в различных местах блога. Например, в похожих записях или на страницах архива всех записей, в рубриках и т.д...
Или ошибка в коде комментария. Здесь prntscr.com/e6jb5q
разобрался ) спасибо )
Евгений! Огромное спасибо за урок! я как раз это искал!
Добрый день, Евгений! Очень своевременная статья (для меня во всяком случае). Искал как раз это!
Спасибо Евгений, очень полезная статья.
Доброго времени суток Евгений. Статья полезная и нужная. я сам когда то столкнулся, с размером картинок на своём блоге и по верьте голова кипела, от того что надо делать к каким программам обращаться. Но я сильно обратил внимания, на то как вы просто и доступно объяснили где взять программку Paint, вернее как её найти на компе. А у меня стоит и Paint и Paint.net, больше пользуюсь вторым вариантом. Согласен что размер не должен превышать определённых пикселей, это зависит от тем. Но я у себя на блоге выставляю 750 пикселей и классно смотрится. Вам удачи.
Евгений!Спасибо вам огромное за такие полезные и нужные для всех статьи,которые вы пишете на своем сайте! Я желаю вам удачи и всех благ!С уважением,Анжела.
Анжела, всегда пожалуйста! Удачи Вам!
Спасибо за интересные статьи! Узнал много интересного для себя.Буду рад, поделиться с вами секретами продвижения вашего блога и увеличения числа ваших постоянных читателей.Спасибо.
Здравствуйте. Спасибо за урок. Вопрос — Если я куплю курс Евгения — Автоматическая система обучения
«Матрица Партнерских Продаж» то я могу его продлить? Он даётся на год? А продление не дешевле будет ?
Зачем продлевать? )) Этого времени достаточно для изучения и внедрения.
Всем привет! А вот еще вопрос в тему. Для размещения рекламы в ВК нужна картинка 145×85. Уменьшаю в Point до 145×106, а ее не принимают, пишет, что очень маленькое изображение. Уже бьюсь над этим который день,ни фига сделать не могу. Кто-нибудь подскажет, что надо сделать? Спасибо!
Можно загрузить картинку большего размера и уже в ВК обрезать ее при составлении объявления.
Добрый день, Евгений. Читаю некоторые комментарии и удивляюсь, если изложено просто и доходчиво, без « заумных» словечек, некоторые начинают демонстрировать свои глубокие познания. Спасибо Вам, что на блоге можно найти очень много полезной информации в доступном, для новичков, изложении. Все начинается с простого, все сложности постигаются потом. Хорошая, очень понятная статья для любого пользователя! Спасибо!
Я обращаюсь к Анатолию. Почему вы решили именно плагин tinypng? Плагины очень нагружают сайт. Я знаю сайты, где стоит 3-4 плагина и все. Но сжимать картинки можно разными программами, например optimizilla.com/ru/. Или это тоже мало? У вас есть статья или видео об этом плагине? Тогда почему никто не знает о них, по крайней мере я поспрашивал несколько человек. Далее. Вы пишите, что у вас более 5000 тыс картинок. Но почему вы допустили такое количество неправильных действий. Или вас тот же гугл не ругал? И зря вы на Евгения так. Он может многие программы новичкам показать, но это только им навредит. Пусть они освоят что-то одно, а потом сами дойдут, если будут интересоваться. Извините если я некорректно вам ответил.
Полностью с Николаем согласен.
Я бы дополним в эту коллекцию такими программами, которыми сам пользуюсь, как: 1. Microsoft Office Picture Manager, 2. Фото Коллаж.
Как промежуточный вариант это Paint.net. Функционал по-больше чем у встроенного Paint, да и по легче чем Photoshop.
Спасибо за информацию! Хотелось бы еще узнать, как установить защиты фото. Я бы хотела написать на фото свое имя, название блога. У некоторых блогеров я видела очень интересное оформление.
Евгений, благодарю за четкость, конкретику, понятность новичку, простоту в этапах!!!! Я до того как попала на ваш ресурс год обучалась на Веб-мастера (не знаю чему они учили — офигиваю от конспектов), но свой сайт я так и не запустила за этот год... А ваши элементарные статьи помогли мне за 3 дня любоваться своим «детищем»!!!! Вот еще было бы интересно почитать как настроить alt... мне сеошник сказал, что надо:) а зачем и кому... насколько обязательно, и я так понимаю это имеет отношение к картинкам?
Заранее благодарна!!!!!
Спасибо за обратную связь! Что касается вопроса, то ваш сеошник не сказал, у него самого от настройки alt трафик прибавился? ))
Тег alt относится к картинкам и в него можно прописывать ключевые слова при загрузки картинок, эта возможность есть в вордпресс. Но я лично этого не делаю.
Благодарю за ответ! И я этого не делала, я же у вас всё сдираю:)
Чёт пэйнт мне не зашёл. Какой-то он дубовый. Много раз (до ФШ)пробовал с ним дружить,но не судьба,как и скейч ап (кетчуп) от гугла. Всё у них по-надвыпедвертом . ))) ИМХО. Автору благодарность и уважуха за доброту душевную.
С/У Сергей
:Женя, пока непривычно. А в общем орегинально.
Евгений, спасибо за статью, узнала много полезного, через Paint обрезала и делала картинки для своей статьи на сайте, но совершенно не знала о размерах и где эти размеры смотреть. Благодаря статье теперь знаю, что сайт может от этого пострадать и буду проверять размеры. Может подскажете где можно безопасно скачать Paint.net и Фотошоп?
Мне предлагают платный фотошоп, я использую для обрезки приложение «фотографии»