Владивосток – новый алгоритм поиска от Яндекса
Здравствуйте, друзья! И снова новости из мира поисковых систем. Яндекс сдержал свое слово и запустил полноценный алгоритм ранжирования сайтов по признакам мобильности. С начала февраля он уже работает на полную по всей территории России, а в ближайшие месяцы распространит свой контроль над ближайшими соседями: Беларусь, Казахстан, Украина и Турция. Очередная санкционная новинка недалеко ушла от Магадана и получила вновь Дальневосточное название – «Владивосток». Почему Владивосток, да потому, что именно в Приморском крае больше всего пользователей мобильного интернета.

Собственно Яндекс о своих предпочтениях в ранжировании сайтов с мобильными версиями заявлял уже давно. Я тоже не раз писал на эту тему. В предыдущей статье, я рассказывал о специальных значках, которыми помечаются сайты с мобильной версией на экранах смартфонов. Сделано было это для удобства пользователей. И в принципе можно было бы не возвращаться к этому вопросу, если бы не одно обстоятельство. Дело в том, что создатели Владивостока все-таки задали ему дополнительные свойства, которые ранее не были заявлены.
Я не буду сейчас говорить об отличиях, а сразу расскажу обо всех требованиях. Мобильность сайта в глазах Яндекс-робота должна быть отныне подтверждена по нескольким параметрам.
Оптимизированными под мобильные устройства должны быть все виды контента на сайте, начиная с самого текста, заканчивая картинками и видео. Для пользователей смартфонов (а именно для них в первую очередь все задумано) это будет означать отсутствие горизонтальной прокрутки. Естественно, что все элементы страниц сайта должны поддерживаться современными мобильными версиями браузеров. Под запрет попадают Java-апплеты, Silverlight-плагины, а также элементы flash. Сайты, на которых видео-ролики работают только в формате flash вовсе обречены исчезнуть из мобильной выдачи Яндекс.Видео.
Во время презентации Владивостока специалисты отметили, что несмотря на неоднократные предупреждения и пожелания, в России мобильными являются всего лишь 18% сайтов. Так что есть смысл воспользоваться нерасторопностью конкурентов и продвинуться вверх к более высоким позициям в глазах мобильных пользователей. Тем, кто скептически относится к этому вопросу, скажу на примере своего блога, что почти стабильно на нем присутствуют до 30% именно мобильных читателей. А ведь буквально год назад их было всего лишь 10-12%. Делайте сами выводы: бороться или не бороться за мобильный трафик. А я считаю, что не прогадал и вовремя успел сделать мобильную версию для своего сайта. По ссылке Вы найдете быстрое решение создания мобильной версии, но все же лучше всего сделать отдельную мобильную версию. Сейчас мой блог уже имеет отдельную мобильную версию, которую я заказывал у специалиста.
В принципе я бы не стал вновь обращаться к данной теме. Но на нескольких сайтах под новостями о введении Яндексом мобильного ранжирования я прочитал, что люди в недоумении, потому что новая проверка в Яндекс Вебмастере выдает им, что их сайты не признаются мобильными, хотя раньше проблем с этим не было. И это даже несмотря на то, что некоторые из «пострадавших» — это владельцы сайтов с адаптивной версткой. Естественно, что после этого я тоже сделал такую проверку.

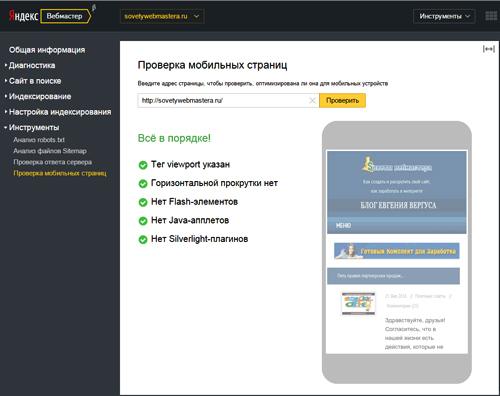
Нормальные результаты! Советую и Вам также перепроверить свои блоги в свете новых требований. Естественно, что тем, кто вообще не делал такой проверки, сделать ее необходимо обязательно. Для этого нужно просто зайти в новый (beta) Яндекс Вебмастер. Естественно под своим Яндекс-аккаунтом и естественно у Вас должны быть подтвержденные в Яндексе права на проверяемый сайт.

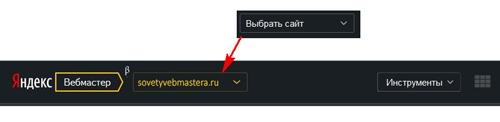
Если у Вас несколько сайтов, то придется в выпадающем меню «Выбрать сайт» выбрать нужный. Владельцы единственного web-ресурса смогут сразу продолжить проверку.
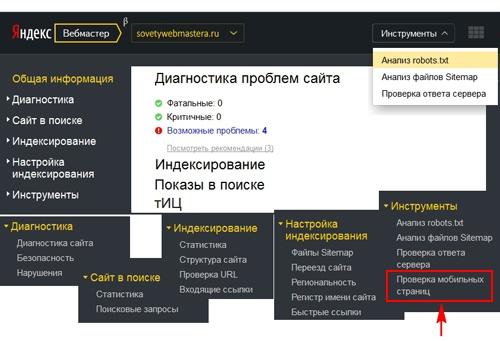
Вообще Яндекс Вебмастер очень мощный инструмент для блогера. Ниже на развернутом скриншоте видно сколько функций в нем заложено создателями.

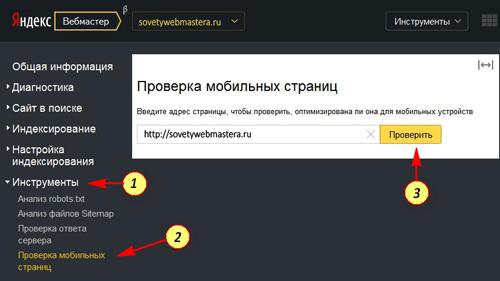
Из всего многообразия нас сейчас интересует команда «Проверка мобильных страниц», которая находится на вкладке «Инструменты» слева.

После нажатия на кнопку «Проверить» Вебмастер проанализирует Ваш сайт и вынесет свой вердикт. Я от всей души желаю, чтобы у Вас, как и у меня высветился транспарант «Все в порядке» и отметились все зеленые галочки. Ну а, если это не так, то ищите причину… И чем скорее, тем лучше!
А в заключение хочу обратить Ваше внимание на то, что все скриншоты в моей статье представлены из новой бета версии Яндекс Вебмастера, к которому советую и Вам присмотреться. Так что давайте вместе шагать в ногу со временем, чтобы в одно прекрасное утро не удивиться неожиданным переменам.
Пишите в комментариях, что показала проверка Ваших сайтов. Вместе составим мнение о Владивостоке. И хотя есть мнение, что можно закрыть от индексации запретные Java-апплеты, Silverlight-плагины и элементы flash, на мой взгляд все-таки лучше «адаптироваться» и жить спокойно.
С уважением, Евгений Вергус.






Евгений, спасибо за статью! Да, нашел на своем блоге некоторые моменты, которые Яндексу не понравились, классно, что там же сразу можно посмотреть рекомендации, вот этого очень не хватало! ведь я бы и рад угодить поисковику, так знать бы точно, что ему нужно, теперь вот подсказки появились
Да, теперь крутые подсказки есть от самого Яндекса )) Все это облегчит работу тем, кто серьезно решил заниматься своим сайтом.
Спасибо Евгений,полезная статья.У меня к сожалению нет мобильной версии сайта.Я обучаюсь в вашей школе «Я — БЛОГЕР».Мне интересно в ней будет,что то говорится про мобильную версию сайта?
Спасибо за информацию, Евгений!
На самом деле так и есть, мобильного трафика с каждым годом становится все больше и больше. Ну а с выходом новых алгоритмов Яндекса придется оптимизировать свои ресурсы — однозначно!
P.S. Кстати, при первой проверке сайта на оптимизированность под мобильные устройства выдается сообщение: «Идет проверка, она может занять до 14 дней». Так что придется подождать еще.
Да, может выполняться проверка, но у меня сразу показал результат )
Евгений, да я оказывается не туда нажал! Нужно было зайти в раздел о котором Вы говорили в статье («Инструменты» -> «Проверка мобильных страниц»), а я сперва зашел в диагностику сайта и рекомендации. Так что все нормально. Проверка осуществляется за несколько секунд.
отлично, что разобрались )
Спасибо, Евгений. Прочитала статью и сразу же прошла проверку.Отлично! Страница оптимизирована для мобильных устройств.
Ну и замечательно ) Рад что статья принесла пользу )
Пока поставил только плагин для мобильной версии. Надо будет заказывать у спеца. Кто подскажет хорошего фрилансера для этой работы?
Я знаю ) Константин Белан, сделал мне мобильную версию быстро и качественно.
Евгений,очень полезная статья,узнал для себя много нового,спасибо! Проверил свой сайт в Яндекс Вебмастере,есть замечания,надо будет устранять...
Да, теперь много подсказок, которые нам облегчают жизнь ))) Посмотрел, исправил и все дела.
Надо обязательно проверить свою мобильную версию в вебмастере яндекса.
Сейчас как раз читал статью с телефона пока ехал в маршрутке)))
Будем отрываться от конкурентов за счёт хорошей мобильной версии)
Проверил свой сайт — всё в норме
Да, процент мобильного трафика неуклонно растет )
Ну понятно, гугл давно уже (где-то с июня) пессимизирует неадаптированные под мобильники сайты, вот и яндекс дошел...
Странно, что вебмастер на главной странице — «Рекомендации» — пишет «Сайт не оптимизирован для мобильных устройств», а в проверке — «Все ОК».
У меня кстати такая же ситуация. Сначала удивился, выполнил проверку и всё ОК
Но вообще спасибо, что напомнил про бета-вебмастер, я им почти не пользуюсь. Что там еще интересного и полезного есть? 🙂
Да там много разных функций, на скриншоте в принципе показал все вкладки )
Теперь понятно почему мой блог выпал из Яндекса — нашаманили 🙂 Хотя мобильная версия у блога есть.
Женя привет!Полезная информация,и я бы сказал более чем важная.Проверил свой сайт.И какая была реакция,что в процессе проверки затаилось дыхание,и результат!Все в порядке!Не каких нарушение и ошибок.Спасибо тебе!За полезный контент!Удачи,здоровья и самого наилучшего!
Ну и отлично, что в порядке )) Можно двигаться дальше )
Оказывается сделать мобильную версию сайта на WordPress — не так уж и сложно. И не обязательно даже нанимать специалиста. Я все решил с помощью плагина WP Mobile Edition.
Протестировал несколько и остановился именно на нем. Он бесплатный, удобный, переведен на русский и очень быстрый! Я кстати разобрал его по деталям на своем блоге. Может кому-то будет интересно узнать, как сделать мобильную версию сайта на WordPress своими силами...
Спасибо, Константин, за очень хороший совет! Плагин скачал и установил, сегодня планирую еще покопаться в нем с учетом ваших рекомендаций.
Спасибо Евгению за очень своевременную инфу.
А, что есть новая (beta)версия Яндекс Вебмастер?
Не знал.
Кстати, на своём сайте перезаписал имена всех картинок латиницей,Заголовки, а тайтлы русским текстом. Жду чего то.
Относительно трафика со Скрабсабе, действительно работает как и писал Евгений.
О нём почти никто не пишет.
Ну конечно Сабскрайб работает ) Это отличный способ трафика для новичков.
Да, нужная статья. С Яндексом надо дружить)
Да, это точно, лучше дружить, чем пробовать обхитрить )
Женя, спасибо за такую полезную и актуальную статью. Вообще не знала об этом!
Всегда рад помочь ))
Да, тоже слышал про данный алгоритм. Гугл подобное давно уже ввёл. Отстает Яша. ))
Сегодня обязательно свой блог проверю.
Спасибо за инфу.
А еще лучше — не следить за изменениями всякими, а обучаться у лучших блоггеров и узнавать офигительные секреты их успешности)) И тогда ПС будут практически непочем: вы поймете их суть
Я думаю, что надо следить за такими специалистами, как Евгений, тогда всегда будешь в тренде!
Спасибо,проверил, всё хорошо и это радует.
На подтверждение прав надо было вставить мета-тег в голову главной страницы, в общем чуть-чуть приуныл, поскольку ничего не понял куда нужно запихнуть этот мета-тег.Однако если не знаешь, спроси у Гугла, решил через плагин HeadNFoot.
Не нужен никакой плагин ) Достаточно вставить код в файл heder в вашей теме.
Проверил. Пока все чисто. С Гуглом проверял раньше. Вычурности придумок Яндекса не успеваешь наудивиться...
У меня все хорошо с мобильной версией — проверку прошел успешно!
Ну и отлично )
подскажите пожалуйста координаты человека у кого заказывали мобильную версию
можно в почту
благодарю!
29 Premium тем WordPress: 15wmz.com/4010
3 главных преимущества Premium тем WordPress:
1. Адаптивный Дизайн: ваш сайт будет автоматически подстраиваться под параметры браузера для всех устройств так, что будет выглядеть профессионально на планшетах, телефонах, ноутбуках или любом другом устройстве.
2. Пользовательские Настройки: Вы хотите, чтобы ваш сайт выделился из толпы? С Premium темами WordPress от Solostream, Вам предоставляется широкий выбор пользовательских настроек — вы можете сделать ваш сайт уникальным и профессиональным.
3. Гибкость Верстки — вместе с пользовательскими настройками и инструментами, вам также предоставляется широкий выбор вариантов компоновки сайта. Это означает, что вы можете переключаться между двумя, тремя, и даже четырьмя разными вариантами отображения темы вашего сайта.
* Все темы содержат встроенные слайдеры и виджеты для отображения анонсов записей, страниц, фото, видео и настроены на максимальную видимость для поисковых систем (SEO)!
Спасибо,Евгений за полезную статью.Проверил,есть недостатки.Хотя Google все устраивает.Надо устранять.
Господа, а не сможет ли кто-нибудь с опытом уточнить: Владивосток понижает неадаптированный сайт в результатах выдачи только по запросам с мобильных устройств, или это не имеет значения?
Здравствуйте.Хотел бы поделиться своим опытом.Мне вот помогло подбор и установка темы с адаптивным дизайном.Проверил, теперь с мобильностью полный порядок.Есть некоторые вопросы к скорости, но это уже по другим вопросам (неоптимизированы изображения и др.)
Здравствуйте Евгений,на самом деле очень полезная статья и информация,вы в каждой из ваших статей и видео обьясняете так подробно и доходчиво,что применить на практике не является сдожностью,спасибо за полезную информацию
Спасибо ) Но к сожалению, не каждый может сделать все даже по моим урокам. Буду делать их еще лучше )
Владивосток понижает неадаптированный сайт в результатах выдачи только по запросам с мобильных устройств, или это не имеет значения?