Дед Мороз на вашем блоге
Здравствуйте, друзья! Совсем скоро начнутся новогодние праздники. И мои постоянные читатели наверняка заметили, что на прошлой неделе на моем блоге появились снежинки. Надеюсь это поднимает им настроение. Кстати, Вы тоже можете устроить небольшой снегопад, установив простой скрипт, про который я писал в этой статье. Но все-таки какой Новый год без Деда Мороза? И я решил пригласить его на странички своего блога, так что в этой статье Вы узнаете, как установить Деда Мороза на блоге.

Кто думает, что пригласить Деда Мороза сложно, что нужно писать в техподдержку Великого Устюга, тот ошибается. Все намного проще и дочитав статью, Вы сами убедитесь в этом. Для начала конечно понадобится сам Дед Мороз. Я выбрал вот такого веселого. Вы можете сделать свой выбор. Но кого устраивает этот, то нужно просто прописать такой скрипт в код шапки своего блога:
<div style="position: fixed; top: 10%; left: 0;">
<img src="https://sovetywebmastera.ru/wp-content/uploads/2015/12/moroz.png"
title="С Новым годом">
</div>
Важно! При копировании кода с данной статьи у Вас появится строчка с таким вот содержанием «контент скопирован с блога sovetywebmastera» и ссылка, вставлять код нужно без этой строки, то есть удалите ее. Код должен быть точно такой же, как размещен выше!
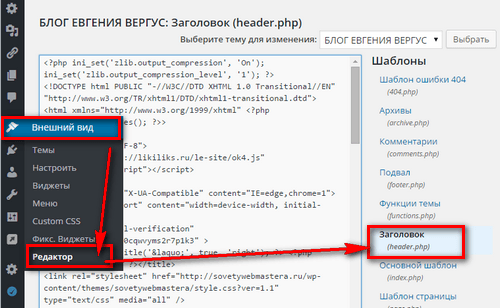
Тем, кто хорошо ориентируется в WordPress вся эта процедура займет 1-2 минуты. А новичкам попробую объяснить поподробнее. В консоли блога на вкладке «Внешний вид» (слева) выбираем «Редактор» и после этого справа в Шаблонах выбираем «Заголовок» (header.php).

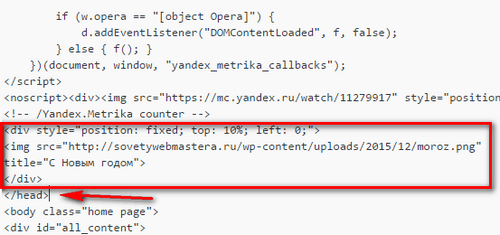
В открывшемся коде ищем вот такую запись </head> (закрывающий тег head) и перед ней вставляем вышенаписанный код.

После этого нажимаем «Обновить файл». Теперь можно зайти на свой блог и посмотреть, как на нем устроился Ваш Дед Мороз. В принципе все должно получиться с первого раза. Но вполне возможно, что понадобится некоторая корректировка его положения в дизайне. Вверх-вниз положение Деда Мороза можно регулировать изменяя процентное отношение в значении top: 10%. Вы можете поставить любое подходящее значение в процентах.
Если Вы решите поставить свою картинку (ведь неплохо будет смотреться и веселая обезьяна – символ наступающего года), то имейте ввиду, что достаточно прописать путь к ней и вместо left указать значение right и картинка появится с другой стороны. При желании можно назначить и отступ, но это уже зависит от содержания Вашей картинки.
Если Вы новичок и не хотите париться с прописыванием пути к картинкам и так далее, то смело ставьте мой код и у Вас будет такой Дед Мороз как и у меня.
А в заключении хочу с Вами поделиться парочкой секретов применительно к теме статьи. Выбирая и устанавливая изображение для блога помните, что есть люди, которые заходят в гости на Вашу веб-страничку с мобильных гаджетов. Поэтому совсем не лишним будет после всех манипуляций с картинкой зайти на свой блог с мобильного телефона и проверить результат. А вдруг картинка будет закрывать почти половину экрана гаджета? Она ведь не адаптивная! Поэтому может понадобиться не только корректировка положения, но и изменение исходного размера картинки. Иными словами: в деле всех украшательств должна быть золотая середина.
На этом я Вас больше задерживать не буду. Думаю, что Вам уже хочется воспользоваться предложенной новогодней фишкой. Единственная просьба – отписаться в комментариях о результатах. Я со своей стороны обещаю, что, если возникнут вопросы, то постараюсь сразу на них ответить. И конечно же, с Наступающим Вас!
P.S. Кстати, если Вас интересует партнерский маркетинг и инфобизнес в целом и Вы хотите получать мощные знания от меня лично, тогда я хочу пригласить Вас в свою Академию Партнерского Маркетинга. Все подробности по этой секретной ссылке.
С уважением, Евгений Вергус.






Привет Женя!С наступающим тебя еще раз.Спасибо за полезную информацию.С дед морозом все получилось.Установился без проблем.Да, и решил с проблему с ссылками.Да, это из расширения RDS бара я его отключил и все нормально.Еще раз спасибо и с Наступающим Новым годом!
Привет! Рад что мой совет помог тебе справиться со ссылками )) И конечно рад, что моя статья принесла пользу и теперь и тебя есть свой Дед Мороз )) С Наступающим!
Евгений , добрый день !
С наступающим 2016 годом Вас ! От всей души желаю всего Вам самого наилучшего — это счастье т.е удовлетворение во всех Ваших делах и начинаниях .любви , здоровья , финансовое благополучие Вы наверно уже получили . Ваш любимый герой это Дед Мороз , которого Вы нам подарили и который будет делать нам много-много подарков в 2016 г вместе с Вами . С уважением Элеонора Михальская
С уважением
Элеонора ,спасибо большое за поздравление! И Вас с Наступающим еще раз!
Спасибо, Жень! Теперь и у меня на сайте поселился такой вот Дед Мороз! Маленький совет новичкам, после того, как скопируете код в этой статье сначала вставьте его в обычном блокноте, там появится еще строка, что контент скопирован с блога sovetywebmastera, вставлять код нужно без этой строки, а то она тоже будет отображаться. Всех с наступающим!!!
Да, Дим, спасибо за дополнение )) Забыл сказать про эту строку ))) Сейчас пойду допишу в статье. И конечно же, с Наступающим тебя!
С настпупающим Новым годом! Евгений
Спасибо, Руслан! И тебя также )
Спасибо, Женя! Помнится, 3-4 года назад все увлекались такими фишками, а теперь подзабыли. Установлю тоже себе что-нибудь новогоднее.
С наступающим!
Да, раньше все любили украшать свой блог ) Будем возвращать это время! С наступающим! Удачи тебе, твоей семье и твоим проектам!
А у меня на сайте лето, бабочки, клубника...и Дед мороз! Спасибо за такую частичку праздника, а то руки никак не дойдут до новогоднего оформления!
Ну вот и лето разбавили Дедом Морозом )))
Весёлое сразу настроение! С наступающим, коллеги!
С Наступающим!
Евгений, вы в описании немного неточно написали:Если Вы решите поставить свою картинку (ведь неплохо будет смотреться и веселая обезьяна – символ наступающего года), то имейте ввиду, что достаточно вместо left указать значение right и картинка появится с другой стороны.
Вы или про обезьянку говорите, или про то, чтобы дед мороз появился справа?
Да, картинку можно любую поставить ) Ниже написано, что нужно прописать к ней путь, а значение left или right отвечает за отображение картинки справа или слева. Уточнил в тексте статьи, чтобы было более понятно.
С наступающим Новым годом, Евгений!
Спасибо за Деда Мороза! Правда, в мобильной версии сайта его просто не видно!
Снежинки у меня почему-то были очень крупные, уменьшить не получилось, пришлось удалить, а ёлочка горит!
С уважением, Ольга Карасёва
Спасибо! И Вас с Наступающим!
Женя привет еще раз и еще раз с Наступающим,а так же всех тоже.Женя,хотел спросить,а нельзя ли как нибудь сделать,что бы дед мороз был с двух сторон?Если возможно,может подскажешь?
Думаю что можно )) Просто прописать такой же код ниже и указать там значение right, а также прописать путь к картинке ) Но Дед Мороз должен быть повернуть в другую сторону, то есть нужна другая картинка еще.
Замечательный Дед Мороз! Спасибо Женя за хороший сюрприз к празднику. С наступающими праздниками, самые наилучшие тебе пожелания!!!
Сергей, огромное спасибо за поздравление! Тебе тоже всего самого наилучшего )
Привет Женя!Да получилось,только правда они в одном положении.Но факт ,что можно.Нужно только найти другую картинку,а так все работает.Получилось,что как будто он Дед мороз из за стены выглядывает!Спасибо!И еще раз с Наступающим!
Ну так как картинка должна быть зеркальная )) В фотошопе можно развернуть )
Женя, привет. Установил деда Мороза к себе на сайт? но вот эту ссылку
Read more: sovetywebmastera.ru/polez...ge#ixzz3vkGsI0aO
не могу понять, как её убрать?
И ещё, а если снегурочку или обезьянку установить на другой стороне сайта, то их картинки где взять? Просто скачать где-нибудь, например в Яндексе. ДА?
Спасибо за ответ. Твой давнишний друг, Крокодил Гена.
С наступающим, тебя Женя. Здоровья, счастья, любви и все благ!!!
С уважением, Сорокин Геннадий
Женя Снегурочку скачал в инете и установил себе на сайт, но вверху, (получилась рядом с обезьянкой), а как её установить справа на сайте? Не могу найти в коде это место.
С уважением, Сорокин Геннадий
В статье об этом рассказано, чтобы изменить положение справа или слева достаточно поменять знание вместо left указать значение right
Как убрать? Просто удалить и все )
Приветствую, Вас, Евгений! Да как всегда Вы Нас-читателей вашего блога удивляете и радуете Новогоднеми фишками! Все сделал по шагам как описано в статье и Ура...! Вечелый Санта и на Моем блоге! Спасибо, за подаренное настроение!!! С уважением Рубен Хуснутдинов.
Рубен, рад что все получилось )) С Наступающим!
Спасибо! Это самый простой вариант украшения, который не требует установки плагинов. А на мобильной версии необходимо проверить, в этом вы правы.
Всегда пожалуйста!
Добрый день Евгений, отличный праздничный вариант, а можно сделать что то подобное для наступающих праздников ( 23фев, 8марта )?!
Любую картинку можно поставить )
Красивое оформление любого праздника всегда радует глаз, Хороший сайт.
Спасибо, Евгений,что поделились. Я теперь буду использовать Вашу полезную информацию.
Всего хорошего.
Когда то я получала на электронку Ваши письма и мне пригодились Ваши рекомендации.Тема блога очень актуальна в наше время-это и общение и обучение.Желаю Вам дальнейших успехов и продвижений.И большое спасибо за помощь.
Спасибо большое за эту полезную статью, буду использовать ваши советы в своей работе.
Огромное спасибо!
Спасибо за хорошую и четко написанную статью, будем разбираться и составлять по вашим советам.
Очень полезная статья, обязательно воспользуюсь
Хороший материал в статье!
Спасибо за код, вариант использование без редактирования файлов на сервере:
Поставить код в HTML виджет
добавить z-index иначе менющки и слайдеры перекрывают деда мороза
Здравствуйте, Евгений! Хотела поставить Деда Мороза, но испугалась вот этого.
Похоже вы пытаетесь напрямую редактировать тему из консоли WordPress. Мы не рекомендуем делать этого! Это может сломать сайт, а также изменения могут не сохраниться при будущих обновлениях
Как быть?
Это стандартное предупреждение системы. Если сделаете все правильно, то проблем не будет. Но работа с кодом, всегда несете в себе риск ) Сделаете ошибку, положите блог, но даже в этом случае, всегда можно все вернуть на место )