Использование изображений в постах блога: 11 практических техник
Всем привет! Сегодня вы получите подробное руководство по использованию изображений в ваших постах. Данную статью подготовил мой знакомый Анатолий Улитовский, который уже неоднократно делился своими знаниями на моем блоге. В общем, читайте внимательно и применяйте на практике все советы.

Итак, вы не фотограф и не художник – вы писатель.
Тогда зачем вам добавлять изображения в статьи блога? Разве написанного текста недостаточно, чтобы привлечь внимание посетителей, заинтересовать их, показать, что материал полезен и заслуживает внимания?
Именно так: одного текста – мало.
Дело в том, что посетители ленивы. Они хотят получить информацию быстро, и им не хочется вчитываться в статью. Читатели ищут в тексте ответы на свои вопросы и пропускают то, что считают лишним. Изображения представляют информацию наглядно, поэтому нравятся посетителям.
При этом картинки и фото – вспомогательный инструмент, который не может заменить текст. Посты из одних изображений – большая редкость. Подробно о том, как создавать высококачественный контент, читайте здесь.
Давайте посмотрим, как использовать изображения для увеличения привлекательности постов, статей, лонгридов.
1. Структурируйте текст картинками
С помощью картинки статью можно сделать проще и понятнее. Для этого изображения используют так же, как абзацы и знаки препинания: делят текст на блоки, чтобы его легче было читать.
Запомните – читатели ленивы! Увидев стену из букв, они, скорее всего, закроют страницу и поищут информацию на других сайтах.
Даже если ваш текст короче, чем у конкурента – посетители не обратят на это внимания, если он структурировал статью с помощью изображений.
Сравните два оформления одного текста. Какое из них выглядит привлекательнее?
Вариант 1

Вариант 2

2. Используйте четкие, качественные изображения
Посмотрите на эти два изображения. Какое впечатление они производят?

Изображение слева – четкое, хорошего качества. Изображение справа – смазанное, расплывчатое. Какое из них смотрится в тексте лучше?
Представьте, что вы открыли страницу со вторым текстом. Скорее всего, вы сразу ее закроете: если автор не смог подобрать нормальную иллюстрацию, то и текст у него такого же качества.
Используйте хорошие картинки для оформления постов – это важно. Лучше вообще обойтись без иллюстраций, чем использовать плохие изображения.
3. Соблюдайте копирайт, не воруйте изображения
На Западе нельзя просто взять картинку из интернета и вставить ее в текст. Нередко владельцы требуют плату за использование их изображений. В Рунете право собственности на изображение чаще всего игнорируют, но в последние годы защита копирайта перестала быть пустым звуком. Даже в пиратских библиотеках (видео, аудио, текстовых) все чаще встречаются материалы, доступ к которым ограничен по требованию правообладателей.

Перед размещением изображения в своей статье стоит ознакомиться с требованиями ее владельца – обычно их прописывают в футере сайта или соответствующем разделе. Даже если использование изображения бесплатное, скорее всего, от вас потребуют указать его создателя.
Если вы создаете качественный контент, то хотите получать вознаграждение за свой труд. Как вы относитесь к тем, кто использует ваш текст на своем сайте без указания вашего авторства?
Существует несколько способов получения права на использование изображений.
- Покупка лицензии royalty-free. Вы платите за изображения один раз – при покупке, после чего можете использовать, как и сколько хотите. Продавать или редактировать приобретение запрещено.
- Приобретение лицензии rights-managed. Покупая изображения, вы платите за право использовать их для определенной цели. При покупке вы должны указать, как будут использоваться картинки: например, для статьи в блоге или в видеоматериале. Если целей несколько, платить надо за каждую. Право на использование есть только у вас и не может быть передано. Обычно этот способ передачи прав используется при продаже рисунков и фото на стоках.
- Использование материалов категории Public domain. У изображений нет ограничений на использование и редактирование, никаких разрешений для этого не требуется. И хотя указание источника картинки считается хорошим тоном, в данном случае оно необязательно.
- Использование материалов с лицензией Creative Commons. Авторы разрешают использовать свои изображения без ограничений, но чаще всего ставят условием указание ссылки на них.
Если вы планируете покупать изображения, рекомендую воспользоваться сайтом Shutterstock.
Бесплатные картинки хорошего качества можно найти на Creative Commons и publicdomainarchive.com.
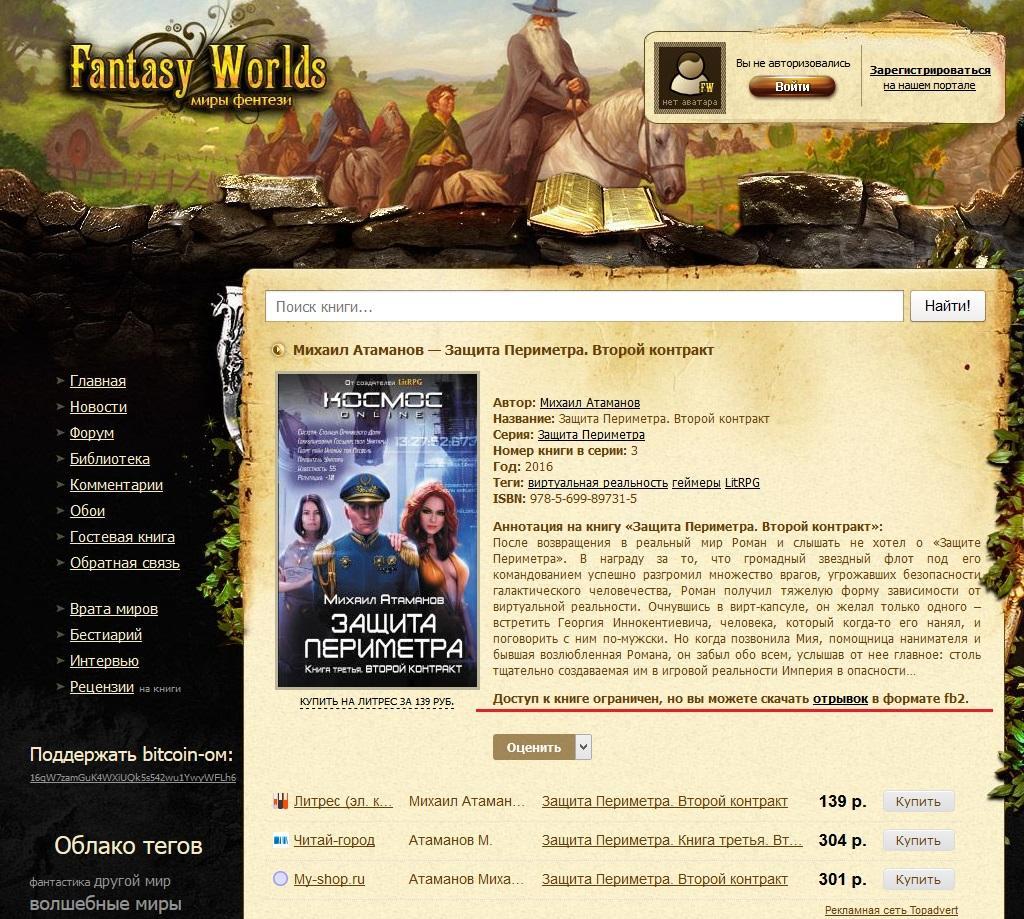
4. Используйте скриншоты
Изображения, которые вы используете в своем блоге, являются наглядной аргументацией вашей точки зрения.
Иногда, чтобы усилить впечатление от Вашей работы, полезно использовать снимки экрана – скриншоты.
Для их создания можно использовать расширения браузера – например, в Chrome это FireShot. В расширении можно делать скриншоты, редактировать их, создавать аннотации.

Если вы работаете на Mac, воспользуйтесь следующим методом.
Откройте нужный веб-сайт в любом браузере. Желательно, чтобы в нем не были установлены плагины и сделаны закладки – тогда скриншот будет чище.
Нажмите shift + command + 4. Когда появится иконка скриншота, нажмите пробел.
После наведите курсор на окно браузера с открытым сайтом и щелкните левой кнопкой мыши. Скриншот готов. Сделать аннотацию можно с помощью Skitch.
5. Используйте поясняющие изображения
Используя изображения для иллюстрации статей в блоге, всегда четко представляйте, для чего служит каждое из них.
В идеале, иллюстрации должны пояснять и дополнять ключевые моменты статьи.
Если вы пишете о том, как работать с каким-нибудь сервисом, то пусть изображения объясняют работу с его интерфейсом. Такие картинки намного полезнее, чем фото человека, сидящего за компьютером, или логотипы поисковых систем.
Перед тем, как добавить картинку, задайте себе вопрос: зачем она в тексте? Если не можете ответить – изображение не нужно.
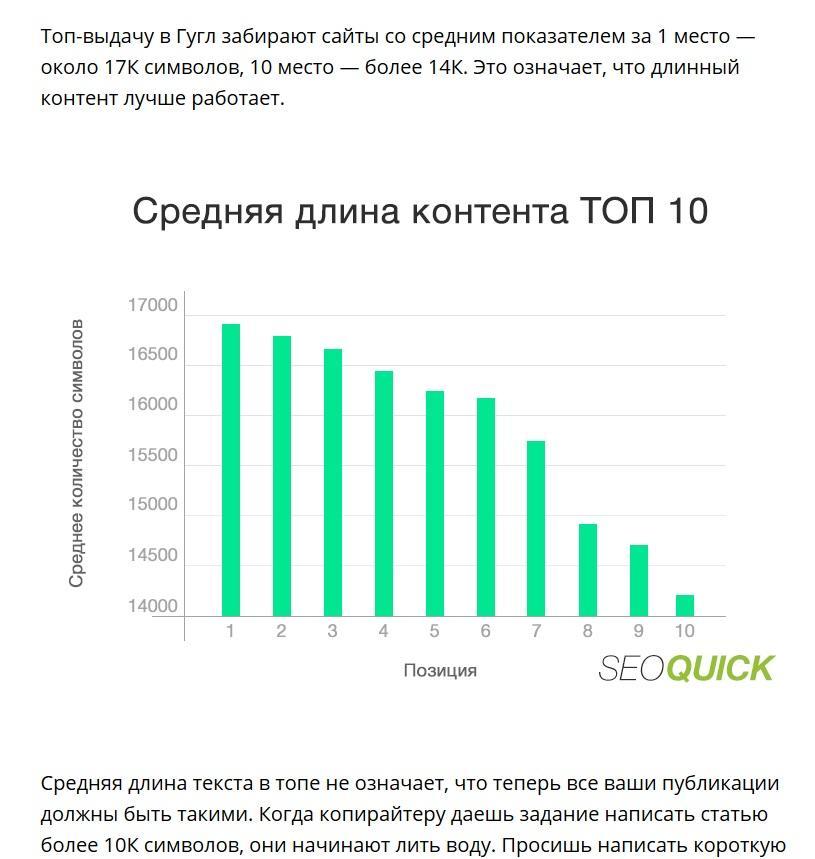
Иногда для пояснений удобно использовать схемы, блок-схемы и диаграммы. Например, в материале про правильное наращивание ссылочной массы диаграмма эффективнее текста. Так читателям статьи легче воспринимать статистическую информацию по длине контента первых 10 позиций выдачи Google:

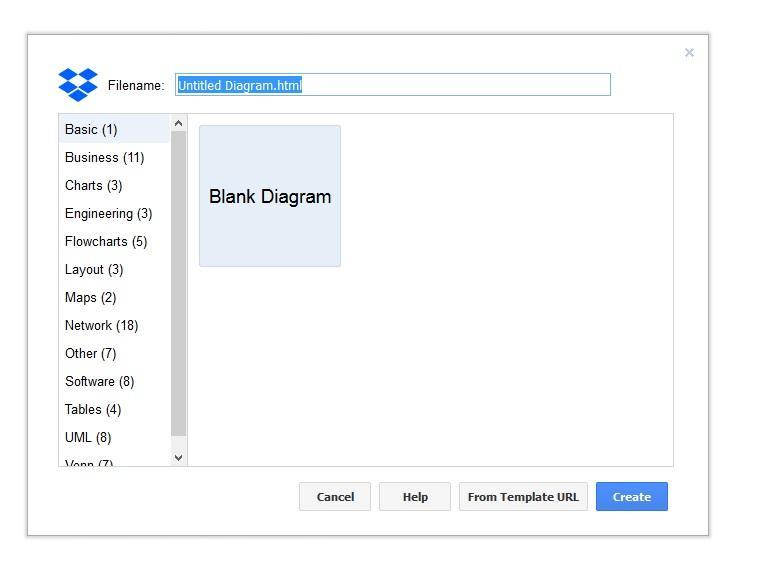
Диаграммы и блок-схемы можно рисовать в Word, Excel, онлайн-сервисах – например, draw.io.

Если есть возможность и позволяет тема, создавайте инфографику. Ее можно размещать как отдельный материал или использовать для упрощения текста, например, внеся в нее статистические данные и опубликовав в конце статьи.
Первое, что вы должны сделать при создании инфографики, – собрать данные для анализа и заключений.
Если графическое оформление информации в статье – это фасад здания инфографики, то данные – его несущие конструкции.
При сборе информации используйте как свои данные, так и внешние источники – блоги специалистов, авторитетные сайты и сервисы.
Достоинство инфографики в том, что вы можете донести до читателей информацию легче и быстрее, чем с помощью только текстового контента.
Создавать инфографику можно на компьютере, например, в Microsoft Office PowerPoint, или онлайн, например, в Canva.

Этот сервис используется не только для создания инфографики – об этом читайте ниже.
6. Используйте приемы SEO
Изображения в блоге – это еще один замечательный инструмент из вашего арсенала SEO. Для описания изображения используется тег alt.
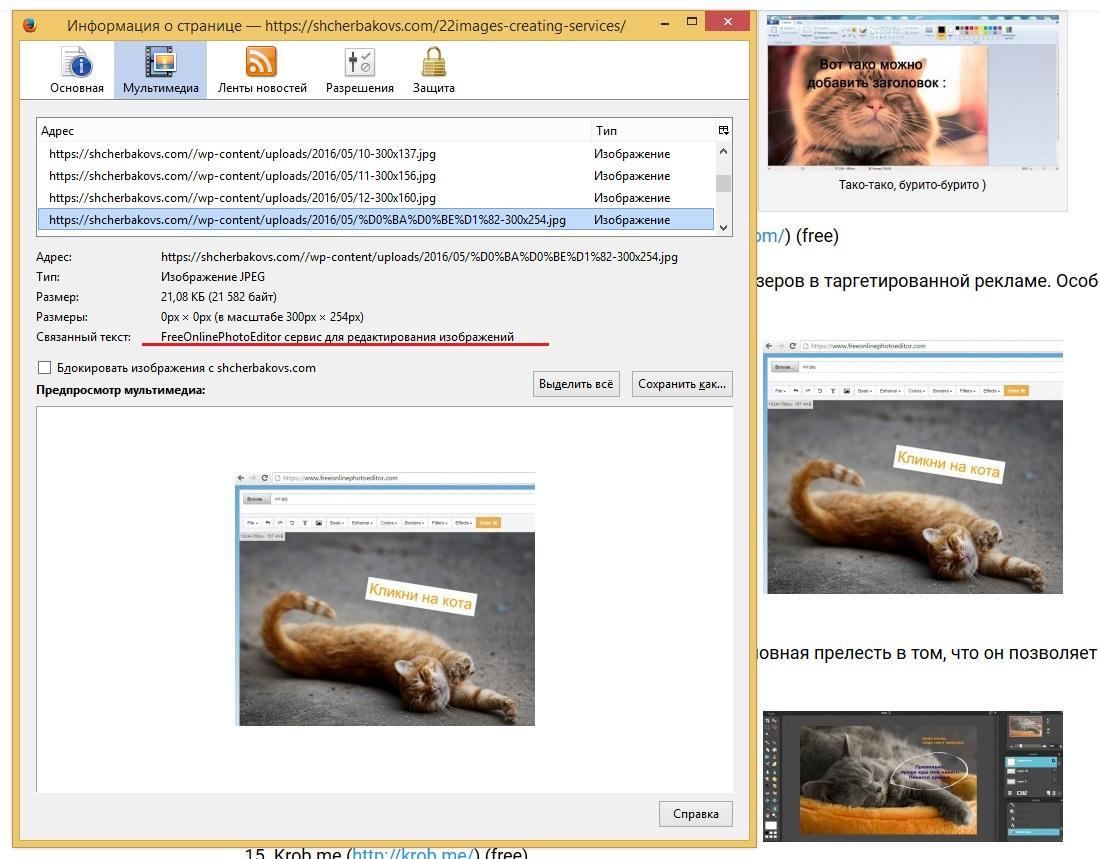
Если вы используете WordPress, щелкните по значку карандаша для редактирования картинки.
Добавьте в текстовое поле alt описание изображения.
Если по какой-либо причине изображения из блога не отобразятся в браузере пользователя, ему будут показаны эти описания.

Еще одно достоинство текста в описании в том, что его используют поисковые системы для формирования поисковой выдачи по изображениям.
Например, вы ведете кулинарный блог и в теге-описании к фото в статье пишете «приготовление салатов». Возможно, пользователям, которые ищут изображения по этому запросу, будет показана и ваша иллюстрация.
Вы можете узнать, сколько времени и сил понадобится для того, чтобы «возможно, будет показано» превратилось в «точно будет показано», обратившись ко . Даю консультации по продвижению, выполняю аудит проектов, увеличиваю продажи с помощью SEO продвижения.
Эта картинка будет ссылкой на вашу статью – щелкнув по ней, пользователь перейдет на ваш блог.
Поэтому подберите для изображения эффективный текст, а не «image2051».
Для привлечения пользователей и продвижения сайта используют и другие мета теги — title, h1, description. Посмотрите, какие результаты можно получить, если работать хотя бы над одним лишь title.
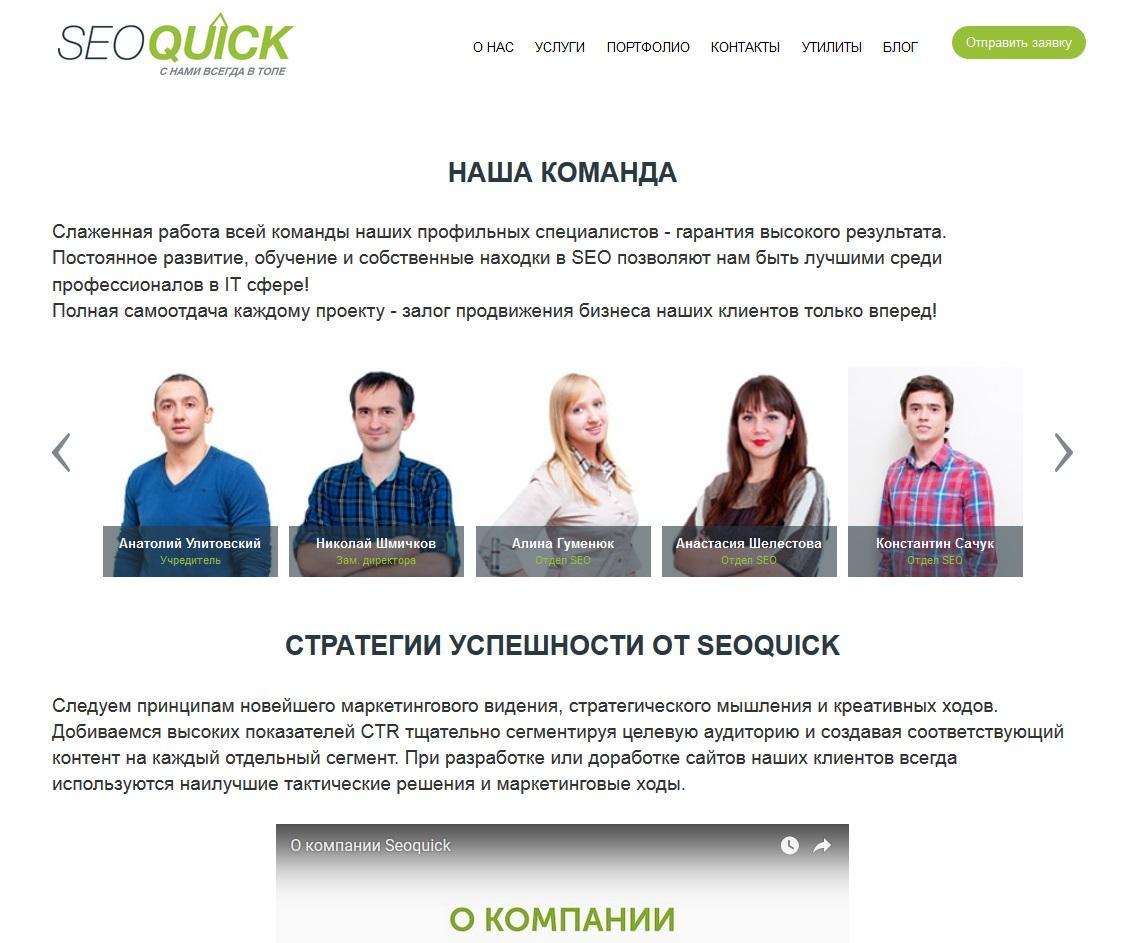
7. Используйте фотографии людей
Продажи делают люди. Их лица уникальны. Для нас естественно смотреть в лицо собеседнику.
Используя фотографии людей, вы повышаете доверие к информации.
Есть два условия, при которых этот прием будет работать:
- Лицо человека должно выглядеть естественно, а не постановочно.
- Фото должно соответствовать содержанию статьи.
В противном случае эффект будет противоположным: вместо доверия вы получите недоверие.
Поэтому никогда не используйте изображения случайных людей.
У себя на сайте и в аккаунтах я использую личные фотографии. Это очеловечивает контент, мотивирует людей совершать действия: писать комментарии, подписываться на обновления, заказывать услуги. Мои читатели чувствуют себя так, словно хорошо знакомы со мной.

Люди доверяют людям, поэтому использование фотографий лиц людей в текстах является хорошим способом увеличить доверие к вашим текстам.
8. Оптимизируйте большие изображения
Изображения должны быть больших размеров. Это видно даже по той статье, которую вы сейчас читаете.
Но при использовании больших изображений в блоге возникает проблема – у них большой размер файла. Это означает, что они замедляют загрузку вашего сайта в браузере пользователей.
Для тех посетителей, которые используют кабельное подключение, эта проблема не является важной: скорости соединения достаточно для комфортного серфинга.
Владельцы ноутбуков, подключенные по беспроводной сети wi-fi, испытывают небольшие неудобства.
Хуже всех приходится владельцам смартфонов.
Исследование DoubleClick показывает, что 53% пользователей отказываются от перехода на мобильную версию сайта, если загрузка длится дольше 3 секунд.
Это неприемлемо. Вы уже теряете посетителей, да и в будущем они вряд ли зайдут к вам в блог.
Чтобы предотвратить уход посетителя из-за медленной загрузки страниц, потребуется оптимизировать изображения. Для этого вам надо уменьшить размер файла с минимальными потерями качества изображения.
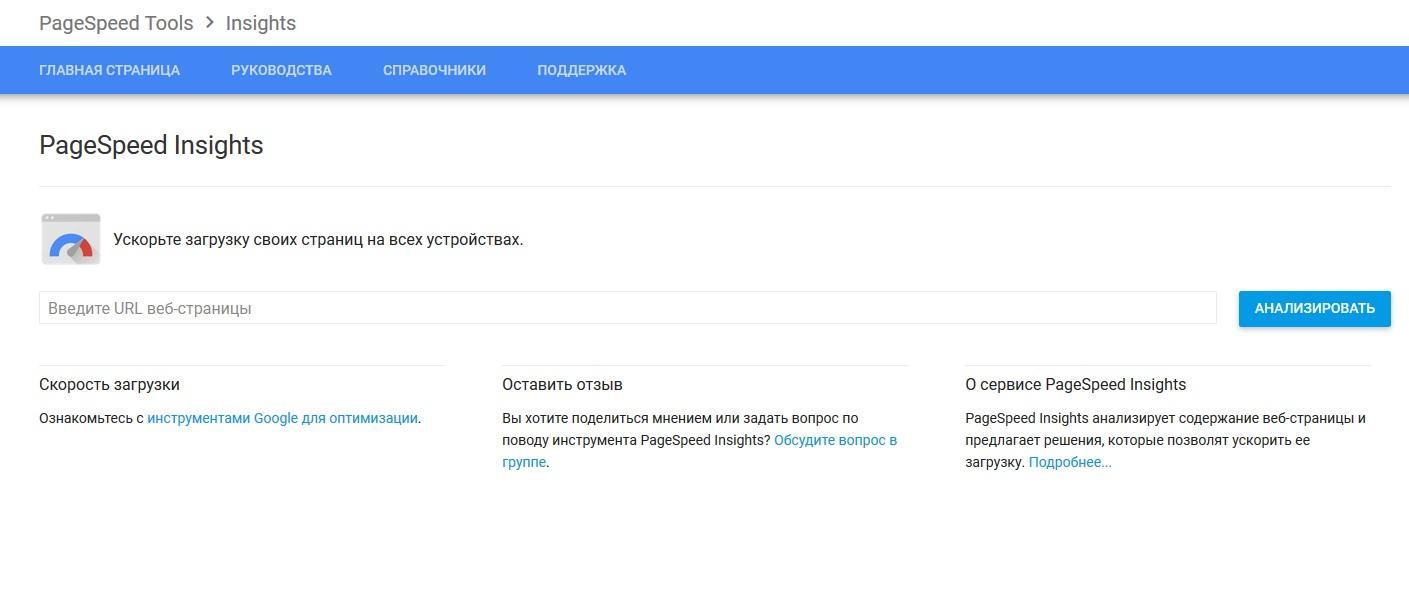
Проверить, нуждается ли ваш сайт в оптимизации изображений для ускорения загрузки, можно с помощью инструмента Google – PageSpeed Insights.

Оптимизировать картинки можно вручную, но куда эффективнее будет использовать одну из специальных программ.
Если Вы используете WordPress для размещения блога в интернете, установите плагин WP Smush. Он автоматически сжимает файлы изображений до минимума без заметной потери качества картинок.
Если вы предпочитаете оптимизировать изображения до того, как загружать их на WordPress, используйте онлайн-сервисы, такие как, например, Optimizilla.
О том, какие еще способы используют для увеличения скорости загрузки WP-сайта, читайте
9. Чаще используйте изображения
Сколько изображений желательно использовать в статье? Столько, сколько необходимо. Если вы хотите узнать точное количество, то, по мнению блогеров, на каждые 150 слов надо вставить одно изображение.
Изображения, которые вы используете, меняют контент. Выше я писал, что каждая иллюстрация должна что-то добавить в текст. Не надо использовать картинки только для художественного оформления.
Используйте как можно больше изображений! Только не увлекайтесь, иначе ваш блог будет похож на канал Instagram.
Помните, что вы не создаете фотоотчеты, а используете изображения для усиления и поддержки текста постов.
Если вы используете мало иллюстраций, то посты превратятся в стену текста, которая оттолкнет читателей.
Проверить себя можно, ответив на 2 вопроса:
- Все ли изображения, которые я использовал, относятся к ключевым моментам статьи и добавляют что-то полезное к ее содержанию?
- Выделил ли я изображениями главные тезисы текста?
Если ответы на оба вопроса положительные, то вы на правильном пути.
Обратите внимание на то, что в постах с пошаговыми описаниями – инструкциях, рецептах – больше изображений и меньше текста, по сравнению с обычными постами.
Например, при описании установки WordPress требуется больше фото и меньше текста, чем при описании методов продвижения сайта в социальных сетях.
В первом случае читатели хотят быть уверены в том, что все делают правильно, изображения для них – гарантия того, что они не ошибутся, следуя вашей инструкции.
Во втором случае главную роль играет описание методов, их особенностей и получаемых результатов, поэтому изображения отходят на второй план.
10. Создавайте свои изображения
Если вы не хотите покупать изображения и при этом не можете найти подходящую бесплатную иллюстрацию – создайте свою.
Если в посте вы используете статистические данные – представьте их картинкой.
Если вы хотите выделить важную информацию в посте – сделайте ее изображением, а не текстом, подберите подходящую картинку для фона. Знакомы с мотиваторами и демотиваторами? Если иллюстрация и слова будут удачными, то картинка разлетится по социальным сетям.
Создавать изображения с текстом можно онлайн, никаких профессиональных знаний для этого не требуется.
В онлайн редакторе Fotostars вы сможете редактировать изображения, использовать визуальные эффекты, добавлять текст и управлять его параметрами.

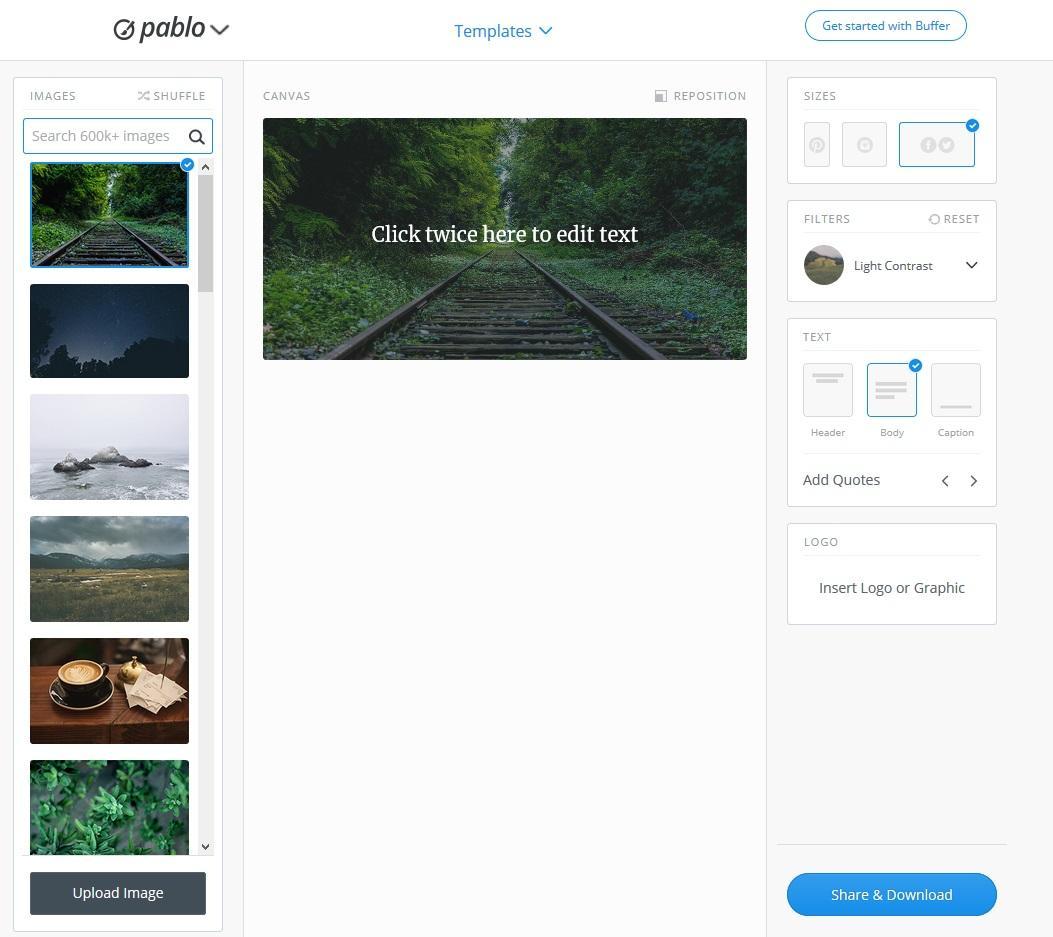
В онлайн сервисе Pablo можно не только отредактировать фото и добавить текст, но и выбрать фоновое изображение. Картинки для него предлагают с сайта Unsplash. Их использование законно, бесплатно и не требует указания авторства при размещении.

Оба проекта бесплатны для пользователей.
Однако не забывайте: нельзя экономить на фирменном изображении, которое будет ассоциироваться с вашим блогом. Не пожалейте времени и сил, чтобы сделать его идеальным! Возможно, стоит потратиться на него, заказав у профессионалов.
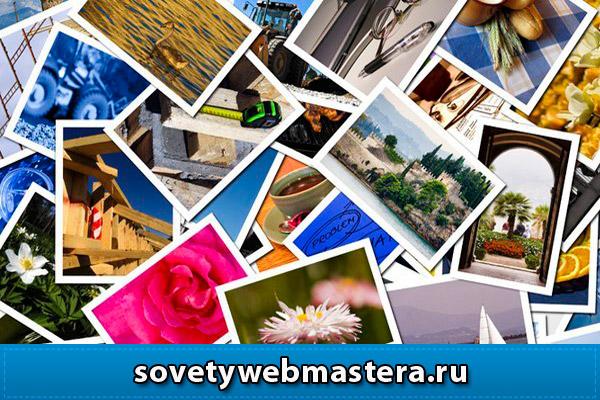
Это изображение или фотография – обычно первое, что видит ваш посетитель.
Это то, что побуждает пользователя первый раз перейти по ссылке, ведущей на пока незнакомый ему блог.
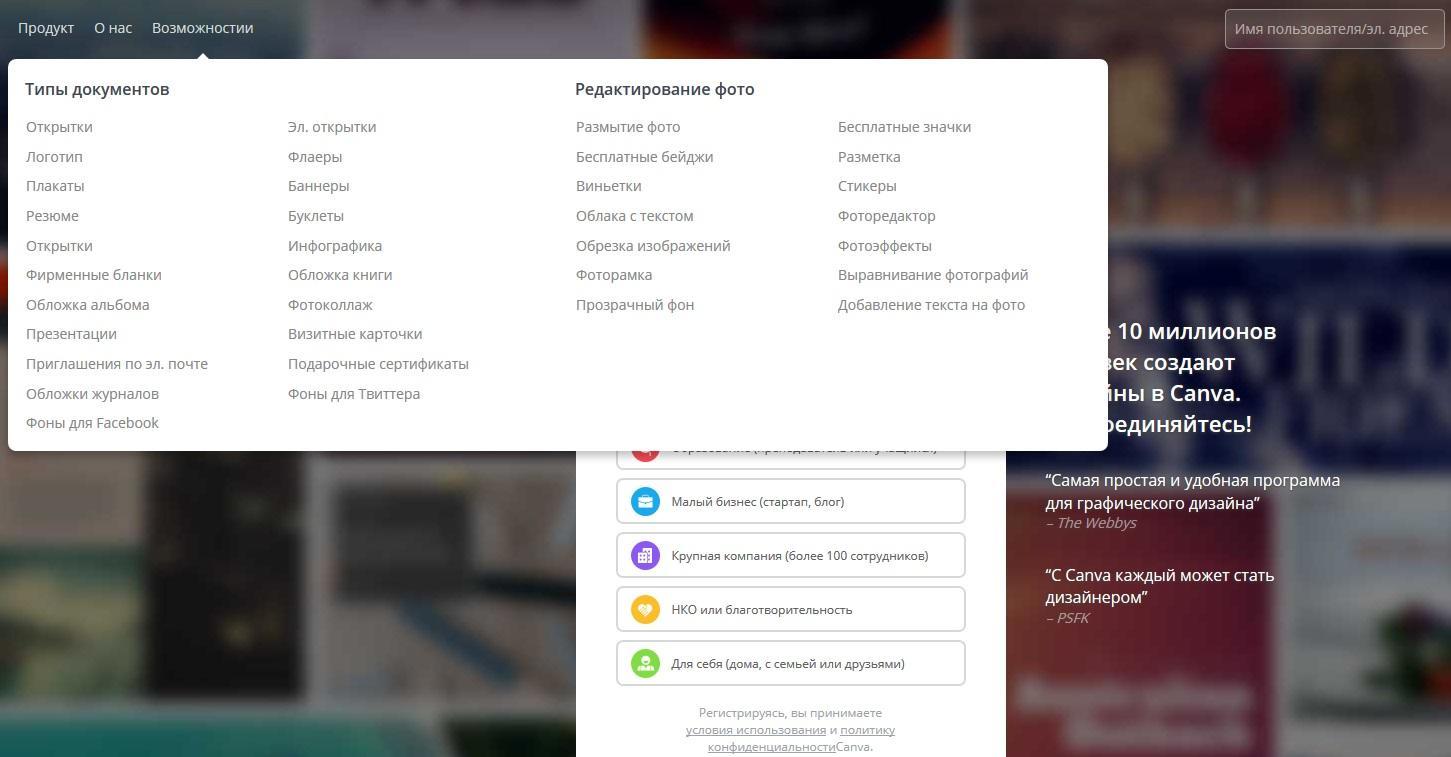
Еще один сервис, в котором можно создавать изображения с надписями, — уже упомянутый Canva. В нем вы найдете шаблоны для создания графики, логотипов, изображений.

Редактируйте картинки, используйте фирменные цвета для их оформления – создавайте свой брендинг, чтобы выделиться и стать узнаваемым.
11. Подбирайте размер изображений
Размер изображений подбирают в зависимости от выполняемых ими задач. В пошаговой инструкции картинки делают больше, чем в посте про способы раскрутки сайта.
Вам ведь не надо, чтобы изображение занимало весь экран и стало важнее слов? Вместе с тем вы не хотите, чтобы картинка была слишком маленькой и люди увеличивали ее, чтобы рассмотреть.
Важной характеристикой изображений является показатель соотношения сторон – ширины и высоты.
Если ширина больше высоты, то изображение альбомное; если наоборот – портретное.
Альбомные изображения используйте в постах так, чтобы картинки дополняли и усиливали пост, но при этом играли второстепенную роль.
Ширина иллюстраций не должна превышать ширину текста в блоге.

Если для ведения блога используется WordPress, то при загрузке изображений больших размеров их ширина будет уменьшена до ширины текста на странице. Пропорционально будет уменьшена и высота.
Планируя размещение иллюстраций, размещайте их по центру страницы или в правой части. Посетителям будет легче читать ваши посты, поскольку для глаз естественно перемещение слева направо.
Заключение
Изображения, которые Вы используете в постах своего блога, передают информацию так же, как и слова. Добавлять картинки в текст – важно, но еще важнее делать это правильно, выделяя главные тезисы статьи и усиливая впечатление от текста.
Иллюстрации должны быть неотъемлемой частью ваших постов в блоге. Уделяйте картинкам столько же внимания, сколько уделяете вступлению или заголовку: они тоже привлекают внимание и вызывают желание прочесть материал.
Изображения подкрепляют текст, наглядно демонстрируют ход вашей мысли и ваши доводы.
Используйте описанные в статье методы работы с изображениями для создания и продвижения контента, визуального привлечения пользователей.
Ваши аргументы и выводы будут наглядными, стиль подачи материала – уникальным, и в скором времени вы станете писать лучше, интереснее.
Говорят, что одна картина стоит тысячи слов. И я с этим согласен.






Спасибо, Евгений, очень полезная статья, буду следовать советам.
Благодарю, очень полезная и нужная информация в статье! Проверил по ссылке свой блог на скорость загрузки с помощью инструмента Google – PageSpeed Insights, результат порадовал: для моб 99 | для компьютера 98 спасибо за статью!
Интересная тема! честно сказать я уже три года пытаюсь работать на партнерских программах это полный ноль на сегодняшний день я не знаю как это у вас получается.
Евгений, спасибо за классный материал! Непременно буду использовать в дальнейшей своей работе, с недавнего времени тоже учусь созданию контентных сайтов. Буду рекомендовать Ваш блог коллегам по цеху!
Какой интересный обзор! Честно, это нечто, в одной статье столько рекомендаций, ссылок на очень классные сервисы, о которых я ранее даже и не слышала! Очень щедрый, яркий, познавательный обзор! Огромнейшее спасибо!
Жень привет! Давно не был у тебя на сайте, что-то заработался. Статья интересная. Кое какие моменты подчеркнул для себя. Только вот, немного неудобно, что ссылки открываются не в отдельном окне. Вроде у тебя в статьях ссылки всегда открывались в отдельном окне.
Привет! Это да, надо исправить ) Хотя я всегда жму на колесо мыши и ссылка открывается в новом окне ) такой вот маленький лайфхак )))
Жень спасибо за лайфак ))). Блин не знал я. Попробовал действительно работает. Во век живи так дураком и ... Буду использовать. Вот видишь не зря зашел в гости. Еще больше стал продвинутей в компьютерной грамотности.
Да, заходи, всегда рад ))
Сергей, здравствуйте!
Вы из ФТС? Смотрю мундир похожий).Тогда привет коллеге!)) Я уволился и тоже решил осваивать интернет профессии)!
Это как у Яши и Гоши ))), у первого — все в новых окнах, а у второго — в том же. Первый вариант удобнее имхо.
Очень полезная информация. Вот сколько нас этому учили, а повторение всегда только на пользу!) От себя добавлю еще один сервис-редактор для фото — avatan, с его помощью и водяной знак можно нанести и расширение снизить.
Очень полезно — отслеживать ПФ в вебвизоре яндекса. Там хорошо видно, как читатель листает текст и смотрит фото).
И еще... есть такой сервис полного анализа сайта на ошибки Netpeak Spider, он с пробным бесплатным периодом, но две недели хватит, чтобы увидеть все ошибки и исправить их. Так вот он показывает все фото без оптимизации и считает такую халатность за серьезные ошибки. Я все никак не понимала, почему хорошие информативные статьи приводят на сайт мало посетителей, пока не увидела, что все фото в них просто под номерами. В общем приходится все переделывать.
В связи с этим вопрос:многие фото без подписей все равно есть в поиске картинок. Я удаляю эти фото из статей и вставляю такие же, но уже со всеми прописанными атрибутами. Поисковики не посчитают дублированные фото за плагиат?
Спасибо! 😉
Таня, привет! 🙂 И Женя тоже :)))
А зачем перезагружать картинки? Можно же просто в каждой прописать альт и тайтл?
Привет! Сколько лет, сколько зим ))
Я тоже захаживаю порой ))
Кстати, а как ты сделал всплывашку про куки, плагином?
Да я вижу ))) Да, это плагин Cookie Notice
Спасибо.
А первая фраза напрягает... Что ты еще знаешь о нас?? )))
Не всё )))
К картинкам проще относятся, чем к контенту, так что не посчитают )) Рад, что ты не забываешь и заглядываешь в гости ))
Привет, Ларис!)) Ты имеешь ввиду — через код картинки? Да и так можно, но тоже времени уходит много...
Вот, можно вспомнить как было раньше )) у нас были не комментарии на блоге, а чаты :)))
Жень, ну кто ж тебя забудет!) Ты же лучший на нашем курсе! Я вроде стараюсь не пропускать твои статьи, просто не все понимаю))). В инстаграме мне контент понятнее))), если конечно не про би...бит...койны))
Да ладно, ты побольше меня знаешь и все понимаешь )) А биткоин рулит!
да знаю, что рулит))) Глупые люди радуются купюре «Владивосток 2000», а умные под сетевой матрас складывают криптовалюту)))
Это точно )) Если хочешь приобщиться к знающим и обзавестись криптоматрацом, пиши на почту ))
Ок!)) Ты даже не представляешь.как я далека от этого)))
ну все мы когда-то были далеки от этого ))
Здравствуйте, Евгений! Я создала сайт точно по вашим видеоурокам, но у меня анонсы статей выходят без фото. Я пробовала разные шаблоны, но результат один и тот же.Что делать? Смотрела разные видео, там говорят одно и то же: вставить медиафайл, нажать «читать далее», и всё получается. Но у меня ничего не выходит. Заранее спасибо за ответ.
В уроках показан процесс размещения картинки. Вы что-то делаете не так.