Как сделать отступ от картинок в WordPress
Всем снова большой привет! В данной статье расскажу о том, как сделать отступ от картинок в новом WordPress. Ведь после обновления и выхода версии 3.9 и выше, возможность дополнительных настроек была удалена и теперь делать отступы стало сложнее. Точнее, данной функции нет вообще.

В принципе, лично моего блога это не коснулось, потому как я всегда оформляю свои статьи в одном стиле и картинки размещаю по центру на всю ширину записи. Но я получил очень много вопросов от своих учеников на эту тему и поэтому решил написать данный пост для тех, кто вставляет картинки справа или слева от текста.
После выхода версии вордпресс 3.9 и выше, текст стал прилипать к картинкам и все это смотрится не очень красиво, а точнее ужасно. Решений здесь есть несколько, но я решил написать о самом простом и самом доступном для новичка. Вы просто поставите кусочек кода в нужное место и все. Хотя можно прописать стили CSS, но это требует определенных знаний кода.
Давайте посмотрим на примере. Сейчас, если разместить картинку слева или справа, то она выглядит примерно вот так.

Как видите, не очень красиво, это еще мягко сказано. Но мы можем решить данную проблему очень быстро и сделать отступы от картинок при помощи одного маленького действия. Но в начале давайте посмотрим, что у нас получится в итоге.
Теперь наша картинка выглядит более прилично.

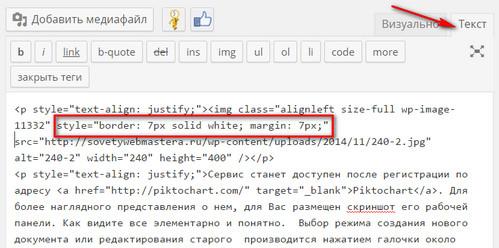
Теперь давайте разберемся, как это сделать. На самом деле нет ничего сложного. Достаточно вставить вот этот style="border: 7px solid white; margin: 7px;" небольшой код в нужное место. Для этого идем в редактор нашей статьи, далее нажимаем на кнопку «Текст» и находим в коде нашу картинку. Сделать это не сложно. Код вставляем сразу после номера картинки и перед тегом src="
Все подробно показал на скриншоте ниже:

В общем, это все. Надеюсь все ясно и понятно. Конечно для полноты картины нужно было и видео записать, но я думаю, что и так все ясно. Если будут вопросы, я с радостью на них отвечу в комментариях. Еще раз повторяю, что это один из способов сделать отступ от картинок в вордпресс, но есть и другие.
Кстати, Вы можете в комментариях поделиться своими решениями данной проблемы. Лично я ее решил просто, все мои картинки размещены по центру статей. Так то Вы знаете уже целых два способа решения данной проблемы.
На этом на сегодня все. Как всегда жду ваших вопросов и комментариев к данной статье. Надеюсь, что данная статья принесет Вам пользу и вы решите проблему отступа текста от картинок.
С уважением, Евгений Вергус.

 (4,00 из 5)
(4,00 из 5)




Спасибо, Евгений. Все очень понятно и оказывается совсем не сложно! Хочется думать, что разработчики новой версии что-то не доделали и уже в следующей редакции таких «косяков» с отступами не будет (вернут все на место)...
Не думаю, уже вышло много редакций, но данной функции так и нет.
Да, очень неудобно. Можно, конечно, и ручками код вставлять, но раньше было лучше...
Конечно было лучше, только я всегда по центру размещал картинки. Вернее не всегда, но уже довольно давно.
Можно еще стиль прописать и его указывать в настройках картинки.
Я тоже Женя сейчас все картинки по центру размещаю, мне так нравится и еще где — то не помню, читала, что по центру бОльший эффект. Пока не разобралась — чего эффект.
По поводу эффекта не могу сказать, не думаю что от того что картинка по центру будет больший эффект 🙂
Может быть тогда не стоит обновлять вордпресс до версии 3.9, что-то я передумал это делать. Зачем если ни чего лучшего, а только хуже, разве не должно быть наоборот? Что то я совсем не понимаю для чего это сделано!
Только разработчики знают, для чего они это сделали. Можно задать им вопрос на форуме вордпресс.
Чтобы блоггеры начали наконец-то изучать HTML ))))
Да ладно! Вы еще скажите — «пишущую машинку осваивать» )))) прогресс не стоит на месте, всю рутину нужно упрощать, а не усложнять.
Лариса, не спорю! просто предположил версию о причинах таинственной пропажи одной полезной кнопочки ))) да, сервисы и правда призваны упрощать сложное, но они же и разбаловали многих )
Точно. Так сказать выводят на новый уровень 🙂
О, Женя, вижу баннербро у тебя :). Ну и как, есть польза?
Да, есть конечно. Пока тестирую. За месяц использования чуть больше 8 000 принес.
Неплохо. Учитывая, что ничего навязчивого здесь не наблюдается.
Да, так сказать почти пассивный доход 🙂
Мне в таких случаях часто на помощь приходит Dreamweaver, разместил картинку, рамку или что-то подобное во вкладке «визуальный редактор», затем перешел в «текст», а там уже по коду смотрю, что изменилось, какой кусочек кода мне нужен. Но для этого уже желательно иметь хоть малейшее представление об HTML
Хорошая программа, первый сайт я делал именно в ней 🙂 Но ее тоже нужно знать хотя бы немного.
Да, в ней есть свои особенности, но все же функционал очень серьезный и в то же время не требует сверхспособностей от пользователей. А если появляется по ней какой-нибудь вопрос, то на помощь как всегда приходит google или яндекс )
google или яндекс дают ответы на все, это факт. Но и мой блог скоро их догонит 🙂 Шутка конечно...
У твоего блога есть просто замечательное отличие от поисковиков: на sovetywebmastera можно найти ответ на вопрос в готовом виде и разложенный по полочкам, а в поисковой выдаче яндекса еще надо повыбирать то, что ищешь среди десятков предложенных вариантов 😉
Спасибо 🙂
О, Евгений, спасибо за статью. А то я уже замучился в картинках то в левую, то правую в сторону увеличивать размер.
Жаль, конечно, что убрали функцию расширенных настроек...
Да не за что! Это один из вариантов, но там можно поиграться с размерами в коде и еще доработать под себя.
Женя, спасибо за подсказку! Так просто оказывается. Ох уж этот Ворпресс...
Все просто, когда знаешь как 🙂
А этот код нужно будет для каждой картинки ставить?
Да, для каждой в отдельности. Или не пудрить мозги и все оформлять как я — по центру 🙂
Может ты и прав. Подумаю
У меня отступ от картинок автоматически происходит, без настроек CSS
Многое еще от самого шаблона зависит. Причем у тебя все прописано в стилях сразу. Если убрать данный стиль, то тоже прилипнет вот так 🙂
да, верно, я когда пробовал менять шаблон, так с другим шаблоном текст прилипал к картинкам
Значит от шаблона все таки зависит. Думаю, если шаблон «не подходящий», то значит можно дописать
Да, от шаблона многое зависит. Но пока ты Родину защищал, Вордпресс обновился и теперь функции отступа картинок отсутствуют, что вводит в заблуждение новичков 🙂
Да Женя, многое зависит от шаблона. Муздыкалась я со всеми html и всеми остальными премудростями, плюнула на все, купила у Анфисы шаблон и теперь горя не знаю.
Но все равно интересно покопаться в коде шаблона, потому что очень многое уже знаю и буду применять попозже на другом сайте. По крайней мере научилась многому, как убрать один лишний сайдбар и много всего остального.
и все таки с оптимизированным и готовым шаблоном приятнее работать. Но мы новички все, да и ты Женя не исключение, начинали с бесплатного. Это потом попозже, начинаем многое понимать и применять ИЗ ПЛАТНОГО РЕСУРСА УЖЕ ОПЫТНЫХ ИНФОБИЗНЕСМЕНОВ.
Все верно, начинал я с бесплатного, да и сейчас у меня самый обычный шаблон. Но разбираться хотя бы в основах нужно, это факт.
Евгений — спасибо! Я вот обновила версию и статью с картинками поместила — что то не заметила прилипания... Но возможно картинки ПНЖ и поэтому. В любом случае спасибо вам за подсказку — в случае необходимости буду знать и обязательно ей воспользуюсь.
С ув. Т.С
Всегда пожалуйста!
Ребята, установите плагин TinyMCE Advanced и пользуйтесь кнопкой «Картинка вставить/изменить», там отступы просто значениями прописываются, все прекрасно работает.
Плагин это хорошо, но суть в том, чтобы было как можно меньше плагинов, чтобы блог не был сильно загружен.
это точно! ко мне одна знакомая обратилась помочь с одним плагином (настроить что-то нужно было), как зашли в админку... просто кошмар, плагинов штук 30 наверное! на мой вопрос «зачем?» последовал невнятный ответ: «ну так же наверное нужно... я набрала в яндексе „какие плагины установить“ и установила ВСЕ, которые порекомендовали...» как вам такое? )))
Да, народ любит ставить кучу плагинов, но это все от незнания. Поэтому и считают, чем больше, тем лучше 🙂
ну больше не всегда лучше ) сейчас уже идет борьба за скорость и качество, жизнь ускоряется, некогда ждать загрузки тяжелых страниц. Лично я иногда просто закрываю сайт, если надоедает ждать пока загрузится страница, мне же нужен ответ на мой вопрос сейчас, а не через полчаса )
Да, все происходит мгновенно в наше время и полчаса это очень много 🙂
Это мало Дмитрий -30, у меня в свое время было 57, потом дошла до 30, попозже — 27, сейчас по моему меньше 18-ти.
Здравствуйте Евгений. Можно, что-бы постоянно не добавлять стили в редакторе, один раз найти в style.css классы .alignleft и .alignright и добавить в них
{
border: 10px solid #номер цвета; //нужно выбирать цвет фона контента
}
Верно Егор, в стили зайти и добавить код. Но не все могут, а точнее — могут, но не знают, как и что вставлять. Я однажды вставила один код и даже откат не помог — исчез блог. Спасибо ТаймВебу — помогли восстановить. И с тех пор я все экспериментирую на тестовом. Если сломаю, не проблема.
Картинки перед публикацией обязательно нужно прогонять через любую программу где есть «сохранить для веб».
Там-же должна быть опция добавления рамок. Так вот и добавляйте рамку, например 10px. Цвет нужно ставить как и фон контента.
Легко узнать фон контента можно скачав бесплатную и очень легкую программу под названием «multi-purpose color picker», В простонародье colorcop.
Это как вариант
Женя, вот так точно будет на WordPress. Только что протестировал.
Просто можно вставить в окончание файла style.css код:
img.alignleft,
img.alignright,
img.aligncenter {
border:10px solid #ffffff !important;
}
и потом сохранить и обновить страницу пару раз.
Примечание для тех кто не знает что менять:
border:10px (ширина в данном случае назовем отступом)
#ffffff (цвет отступа)
Все, больше ничего менять не нужно.
Еще вариант:
Картинки перед публикацией обязательно нужно прогонять через любую программу где есть «сохранить для веб».
Там-же должна быть опция добавления рамок. Так вот и добавляйте рамку, например 10px. Цвет нужно ставить как и фон контента.
Легко узнать фон контента можно скачав бесплатную и очень легкую программу под названием «multi-purpose color picker», В простонародье colorcop.
Можешь добавить это в контент статьи? А то комменты не все читают.
А те, выше мои затри нафиг.
Кстати, первые уроки WordPress у тебя брал, с пол года назад. И посещаю иногда твой сайт с удовольствием. Партнерками правда плотно не увлекаюсь, но выхлоп от них у меня есть, конечно. А если тебя люди в рунете знают, то и заработки на порядки выше.
Все комментарии сойдут 🙂 Спасибо за отличное дополнение!
В комментариях рождается истина! 🙂
Это бесспорный факт 🙂
Егор, Ваша подсказка не под все шаблоны подходит, увы. Я протестировала 12 шаблонов — для интереса: 8 рунетовских, 4е забугорных — английских. В общем долго объяснять, но не под все шаблоны идет этот код. А есть еще темы, как у меня была — сгенерирована в Артистере. Там вообще очень многое по другому прописывается.
Прописывается ВСЕ ПО ОДИНАКОВОМУ ! Отличие лишь в названиях классов. Что лезть в шаблон, когда лень научиться элементарно кликнуть правой кнопкой мышки или прямо в текстовом редакторе посмотреть какие классы применимы к картинки и исправить? Заказывайте тогда на фрилансе работу.
Артистер тоже не фонтан.
Согласна, прописывается все по одинаковому. Если бы все новички начинали с курса Евгения Попова и знали бы, что такое название классов и что такое Notepad, никто бы ничего не боялся.
Егор, а что Вы так агрессивно, да еще с !!! я всего лишь поделилась своим мнением. А по поводу заказывать у фрилансеров тоже нужно найти норм фрилансера. Новичками ведь все были и начинали учиться. Удачного дня!
И как один товарищ написал у себя на блоге, не помню уже, чей сайт: Ни *ера не понимают в оптимизации, наляпали шаблонов по бестолковому или по одному шаблону, кое что видоизменяя, а новички теперь ...ся — читать мучатся.
Жень, я не ругаюсь. Прочитала один прикол в Гугл+: Сидит одна девчонка, красуня такая и подпись: Пап, а мальчики матерки писали на доске. Отец: Надеюсь, ты не писала. Девочка: Неа, я им диктовала))))))))
Да, берется обычный шаблон, как «скелет» и на его базе делается уникальный шаблон, помимо внешнего вида и добавления функционала, изменяются названия классов и прочее.
Я уже немного с этим знакома, со «скелетом». Правда, долго шла к этому. Но все равно интересно понять, как и что работает. И почему.
2 года назад у меня были проблемы,тогда ещё была версия WordPress 3.4,потом 3.5 — в них было огромное количество ошибок,к тому же я скачал иножество плагинов,и вход на сайт закрылся.Пришлось начинать всё с начала,теперь у меня версия 4.0.1. и проблем не возникает,обновление версии происходит автоматически.Приятель-программист подтвердил валидность кода новой версии.Вот вам ответ — обновлять или не обновлять.
Обновлять Алексей нужно постоянно — закрывать дыры от хакеров. Хотя, если им нужно пробраться — залезут. У меня вирус загнали после статьи про Очередной лохотрон. Сначала я грешила на то, что 5 миллионов или больше сайтов попали под вирус, а потом когда зашла в панель управления -> Пользователи. а у меня там присоединился один товарищ под названием артем. ну ничего — выгреблась.
Обновлять
Спасибо Женя за полезную статью. Будем переставлять картинки.
Всегда рад помочь 🙂
А у меня WP 3.3.1 пока — вот такой я динозавр))) надо попробовать забекапиться и обновиться.
Жень, я думаю в WP если выравнивать картинки по краям, то к таким картинкам будет подставляться Class -> можно в Css дописать стили для класса.
Мне кажется разработчики WP не дураки и специально убрали отступы, чтобы все отступы регулировались шаблонами — не было лишних стилей. Но если шаблон старый, то это не учитывали разработчики((
Да, как обновишь, увидишь много нового 🙂 Пропиши стиль и поделись с нами в комментах 🙂
здравствуйте! почему я никак не могу восстановить доступ к вашим партнёркам?
С доступом нет никаких проблем, чтобы восстановить свой пароль, достаточно воспользоваться ссылкой «забыли пароль» и следовать инструкциям.
Спасибо только дочитала полезность в ссылке.У меня фото прилипло к тексту.Не сразу сделала,но с 3 попытки все получилось.Я читаю коментарии и хочу заметить ,Евгений вы молодец,даете советы для начинающих правильно,а главное понятно,что за чем.Я вновь и вновь читаю курс,и что-то новое нахожу.Благодарю.
Спасибо большое, рад что мой блог приносит вам пользу 🙂
Здравствуйте Евгений! Я заметил,код не копируется,это скрипт специальный стоит?
Ничего не установлено ) Не совсем понял, что именно не копируется?
Да небольшая защита стоит, но Ctrl+C срабатывает. Не работает нажатие правой кнопкой мыши, не высвечивается меню.
Женя, а тебе вообще большое спасибо за твой блог. Данная статья теперь и меня будет выручать. Наконец-то перестану мучиться.
Всегда пожалуйста )))
Евгений, здравствуйте! Я впервые на вашем блоге, но ваше имя в интернете я знаю давно, как очень успешного человека...Меня тоже интересовал этот вопрос по отступам...Читала много статей, пробовала исправить ситуацию, но ничего пока не выходило...А вот по вашей статье и по вашим рекомендациям у меня всё получилось...Спасибо вам огромное за такую помощь начинающим...Чаще всего я, как и вы, ставлю картинки по центру, но иногда нужно поставить их по-другому...Теперь я могу их ставить, как мне будет нужно... С уважением, Анна.
Анна, отлично ) Я рад что моя статья Вам помогла разобраться с картинками )
Спасибо большое, Евгений!
Очень полезный код. Предыдущий шаблон не требовал подобного, все вставало сразу, а новый «прилип» — очень кстати код пришелся!
С уважением,
Мария
Вот и замечательно, рад что пригодилась статья )
Спасибо еще раз за курсы, Евгений, хотелось бы быстрее обучаться, но пока не получается по времени — жду каждый день продолжения, как праздника!
Вот и сами разобрались )) Все работает как часы )
Добрый день, Евгений. Прочитав Вашу статью и выполнив нужное действие, ещё раз убедилась в верности Вашего любимого высказывания: «Всё просто и ясно.» Спасибо за помощь!
Спасибо )) Да, так и есть, главное знать что и как делать )
Ура! Ура! Всё получилось! Стало очень красиво и гармонично. Благодарю! Единственное маленькое неудобство, что так каждый раз нужно будет делать к новой статье.
Если знает стили, то можно прописать в коде 1 раз )
Спасибо. Мне помогло)
Спасибо! Так гарненько стоит картиночка.