Как украсить блог к Новому Году
Всем привет! Сегодня поговорим с вами о том, как украсить блог к Новому Году. Многие блогеры постоянно украшают свои блоги и даже проводят различные конкурсы. А также соревнуются на лучшие украшения. Мы с Вами сегодня затронем эту тему. И я расскажу Вам о парочке простых трюков, которые помогут Вам нарядить свой блог быстро и легко.

Фишка в том, что я уже не один раз делился тем, как разметить Деда Мороза на блоге или как сделать падающие снежинки. Но тем не менее, расскажу еще раз. Давайте начнем со снежинок. На самом деле есть много различных способов добавления снежинок на сайт, но сегодня я расскажу вам о самом простом способе.
Как сделать падающие снежинки
Итак, самый простой способ — это вывести снежинки на блоге с помощью плагина. Несколько секунд и снежинки в любом количестве и любых видов будут плавно спускаться по страницам вашего блога. Как же это сделать? Очень и очень просто.

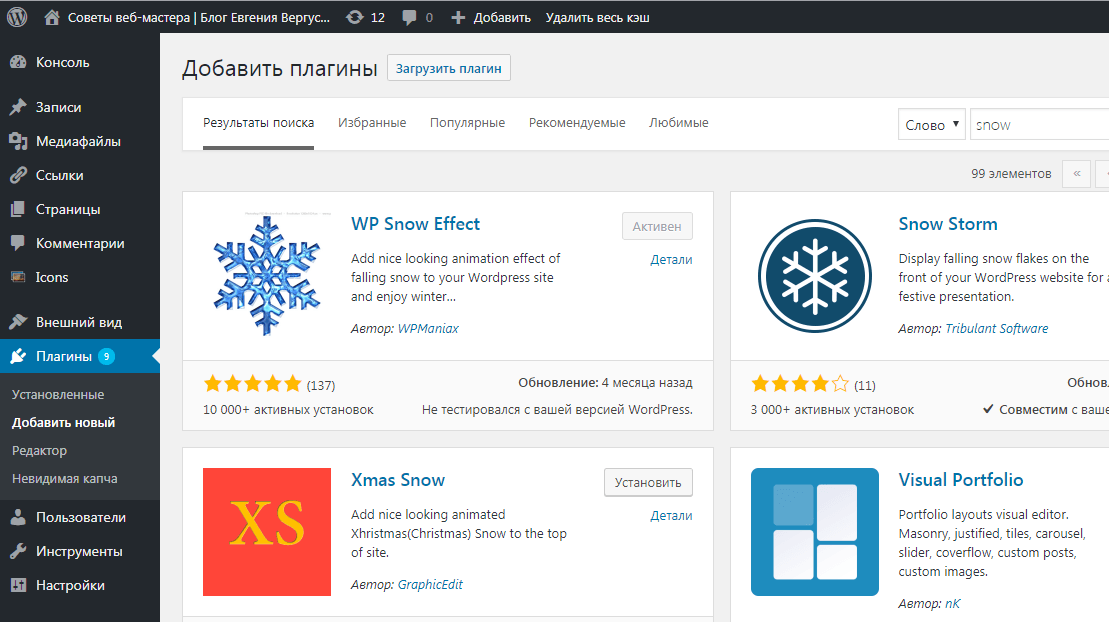
Идем а плагины и ищем плагин WP Snow Effect. Для этого в строке поиска плагинов, вбиваем слово snow и так будет много различных плагинов для вывода снежинок. Но мы выбираем WP Snow Effect и активируем его.

После активации плагина, снежинки появятся на вашем блоге. Но вы можете изменить настройки, если вас что-то не устраивает. Размер, цвет, форма, скорость и так далее, все это можно изменить. Ранее я уже писал на блоге онлайн-школы «Я Блогер», а мой помощник даже записал видео. Так что если что-то хотите изменить и не знаете как, смотрите статью и делайте падающие снежинки на блоге.
Ну что же, со снежинками разобрались, теперь давайте разместим Деда Мороза на своем блоге ))
Дед Мороз на вашем блоге
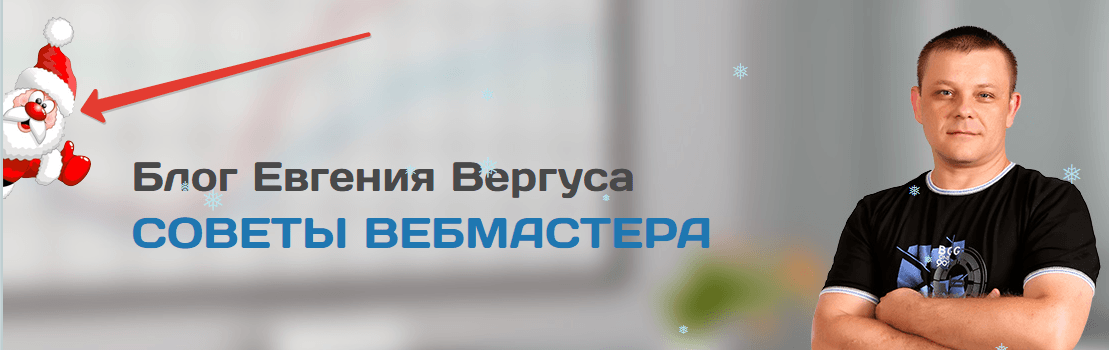
Новогоднего настроения непременно добавит на ваш блог и Дед Мороз, которого вы можете легко разместить на своем блоге. У меня это выглядит вот так, смотрите скриншот.

Картинка может любой. Главное чтобы она была на прозрачном фоне. Принцип установки очень простой. Берете код, который я для вас разместил ниже и ставите его на свой блог в файл heder перед закрывающим тегом </head> .
<div style="position: fixed; top: 10%; left: 0;">
<img src="https://sovetywebmastera.ru/wp-content/uploads/2015/12/moroz.png"
title="С Новым годом">
</div>
В некоторых темах, есть фиксированная полоса вверху и она может закрывать картинку. Чтобы эту проблему решить, просто разместите картинку чуть ниже. За это в коде отвечает вот эта функция
top: 10%
Просто поставьте 20% или более и ваш Дед Мороз будет чуть ниже. Более подробно о том, как и куда именно ставить данный код, читайте в моей статье «Дед Мороз на вашем блоге».
В целом, вы можете размещать таким образом любые картинки и в любое время, главное включить вашу фантазию.

Как это использовать в партнерках
Ну а так как, я занимаюсь партнерками, то не могу не поделиться с Вами одной фишкой. Можно добавить ссылку в картинку и отправлять читателей на какое-то предложение, партнерскую программу и так далее. Если Вы нажмете на картинку моего Деда Мороза, то вас переадресует на специальную акцию. Акцией Вы можете воспользоваться до 28 декабря.
Чтобы использовать такую фишку, достаточно добавить в код ссылку, в моем случае это выглядит так.
<div style="position: fixed; top: 10%; left: 0;">
<a href="https://vergus.goodly.pro/stock/22dtfxim" target="_blank">
<img src="https://sovetywebmastera.ru/wp-content/uploads/2015/12/moroz.png"
title="С Новым годом">
</div>
Где https://vergus.goodly.pro/stock/22dtfxim ссылка, которую Вам нужно заменить на свою. Все очень и очень просто! Теперь Вы знаете, как украсить свой блог к Новому Году! Если есть вопросы, обязательно задавайте их в комментариях к данной статье и я удовольствием на них отвечу! Поздравляю Вас с Наступающим 2019 годом!
С уважением, Евгений Вергус.


 (3,67 из 5)
(3,67 из 5)




Благодарю за чудесные фишечки! Снег я научилась делать ещё с прошлого года, а такого чудненького деда Мороза уже бегу делать себе с удовольствием и нетерпением)). С Наступающим!
Женя, привет. Давненько я не писал тебе вопросы. Деда Мороза установил. Снежинки на сайт установил. Хочу установить на сайт в левую его часть Снегурочку, но не пойму как это сделать. Скачиваю код в картинки в Ялексе, вставляю его заголовк, а на экране сатй высвечивается ссылка кода, Подскажи что сделать правильно ? Может быть я не так скачиваю код картинки? Спасибо за ответ.
Чтобы картинка была справа, нужно в коде прописать right вместо left. Ну и конечно, правильно прописать ссылку на саму картинку.
Женя в самой ссылке нет слов right и left. И потом как всё-таки убрать саму ссылку, которая разместилась под самой картинкой Снегурочки? Может быть тебе прислать скриншот странички моего сайта с картинками Деда Мороза и Снегурочки. Посмотришь и поймёшь о чём идёт речь!? Если прислать, то куда на твою почту?
Геннадий, не нужно мне ничего присылать ) Есть код и есть описание. Вы просто не хотите разобраться ) Первая строчка отвечает за левую или правую сторону. Если left значит слева, если right, значит картинка будет выводиться справа. Вторая строчка отвечает за ссылку на картинку, нужно прописать ссылку на картинку правильно и всё!
К сожалению, не получилось вставить деда Мороза ((. Пишут следущее: «Невозможно соединиться с сайтом для проверки кода на ошибки, был сделан откат изменений в PHP-коде. Вам нужно загрузить измененный PHP файл другим способом, например через FTP или SFTP.» Это как?
Это нужно узнавать у вашего хостинг-провайдера скорее всего. Мы не загружаем новые файлы, мы просто в редакторе добавляем код и все. Подробнее указано в статье по ссылке, где есть все необходимые скриншоты.
На компьютере получилось и Дед мороз и снежинки. На телефоне снежинок почему то нет, а вообще прикольно.
Евгений, большое спасибо за чудесные новогодние фишки! Они ненавязчивые и создают праздничное настроение!
С Новым Годом!
Добрый вечер! Большое спасибо за новогодние фишки. Все сделала, как Вы рекомендовали и все получилось. Теперь крааасота! С наступающим Новым Годом и Рождеством Христовым! Удачи и творческих мыслей Вам!
Еще раз спасибо!!!
Здравствуйте Евгений! Спасибо за новогодние фишки для сайта!
Евгений, можно ли сделать снежинки в контакте на странице или в группе, и еловую веточку с игрушками? Благодарю за ответ
Спасибо. Внес изменения на сайт, получилось неплохо. Этот код можно использоваться не только в канун нового года.