Как установить Георгиевскую ленточку на сайт
Здравствуйте, друзья! Остается меньше недели до самого великого праздника — Дня победы. Вы наверняка обратили внимание, что зародившаяся в далеком 2006 году акция «Георгиевская ленточка», уже перенеслась и в онлайн пространство. Во многих социальных сетях созданы сообщества и группы в ее поддержку. Именно такой ленточкой в свое время была обтянута орденская колодка к медали «За победу над Германией в Великой Отечественной войне 1941—1945 гг.» А в наши дни ленточка стала настоящим символом Победы!

Какой бы тематике не был посвящен Ваш сайт или блог, предлагаю дополнить его Георгиевской ленточкой и таким образом отдать дань уважения нашим дедам и прадедам, принесшим 70 лет назад Победу над фашизмом.
Я Вам предлагаю воспользоваться на выбор одним из трех скриптов, которые нашел на форуме Кабинет Админа.ru. Думаю, что Вы сможете подобрать себе предложение по вкусу и согласно дизайну своего сайта. Более того, скрипты позволяют вставить свою картинку и тем самым, выразить свою индивидуальность. Итак, за дело. Внимание! Все скрипты установить очень просто, нужно выбрать необходимый вариант и вставить его перед закрывающим тегом </head>.
Найти его можно в админ панели блога Внешний Вид — Редактор - Заголовок (header.php). Внимание! У меня на блоге установлен плагин, который при копировании добавляет ссылку на мой блог, так что будьте внимательны. Если вы скопировали нужный Вам код скрипта, то удалите из кода ссылку на мой блог.
1-й вариант, ленточка устанавливается слева:

<layer name="lenta" top=0 left=0 >
<nolayer>
<div id="lenta" style="position:absolute; top:0; left:0;">
</nolayer>
<a href="http://www.9may.ru/">
<img border="0" src="https://s58.radikal.ru/i159/1004/04/56913d658b12.gif" align="left">
</a>
<nolayer>
</div>
</nolayer>
</layer>
Поначалу этот вариант мне очень понравился, но имеет такую особенность, чтоб при прокрутке страницы ленточка уходит вверх. Это конечно не критично, но... Впрочем, наверняка те из Вас, кто силен в html смогут внести соответствующие коррективы в код.
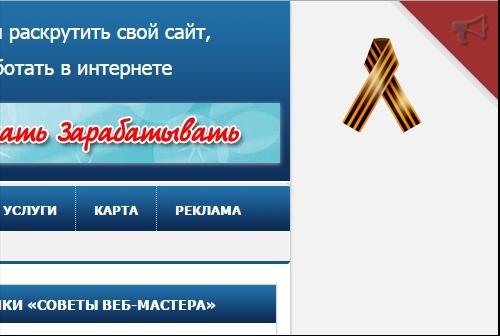
2-й вариант, ленточка в виде банта справа или слева:

Код:
<img src=" https://sovetywebmastera.ru/wp-content/uploads/2015/05/9m__1_.png « border=»0" title="С Днём Победы 9 мая!" alt="С Днём Победы 9 мая!" class="cut9mai" style="cursor: move; position: absolute; top: 20px; right: 0px;"/><link rel="stylesheet" href="http://file-many.ru/9may/es.css" type="text/css" /> <script language="javascript" type="text/javascript" src="https://file-many.ru/9may/s.js"></script>
Очень стильное исполнение, тем более, что саму ленточку можно курсором поставить в любое место страницы. Но, как Вы видите на картинке, ленточка получается очень близко к установленной на моем блоге дополнительной панели RuBizPanel 2.0. И посетитель, пожелавший бы «потрогать ленточку», вполне может случайно вызвать срабатывание панели. Пришлось исключить для себя такой вариант. Хотя можно просто изменить отображение слева, заменить «right» на «left» и все будет отлично. В общем, я еще буду экспериментировать с разными вариантами. Можно также прописать любую другую картинку, все в ваших руках.
3-й вариант, ленточка устанавливается, как справа, так и слева.

Изначально в коде прописано правое размещение, но заменив в этой строке: position: fixed; top: 0%; right: 0; всего только одно значение «right» на «left», мне удалось установить ленточку слева (как сейчас). А вот и сам код:
<div style="position: fixed; top: 10%; left: 0;">
<img src=" https://sovetywebmastera.ru/wp-content/uploads/2015/05/73681879.png "
title="Мы помним! Мы Гордимся! Мы не забудем!">
</div>
Устанавливаются все скрипты очень просто. Достаточно просто скопировать текст (выбранный вариант скрипта) и вставить его перед закрывающим тегом </head>. Думаю, что это не составит особого труда, а на все про все у Вас уйдет не более пяти минут. Надеюсь, что эта информация будет полезна Вам. Пишите в комментариях, что у Вас получилось. А я еще хочу напомнить, что акция «Георгиевская лента» официально заканчивается 12 мая.
На этом у меня на сегодня все. Жду Ваших вопросов и комментариев к данной статье. С Великим Вас Праздником Великой Победы!
P.S. Напоминаю Вам о том, что продолжается набор в мою Годовую Мастер-группу с гарантией результата. Все подробности по данной ссылке.
С уважением, Евгений Вергус.






Евгений, спасибо! Вот это подарок!!! Мне больше всего последний вариант понравился, сейчас размещу у себя на сайте!
Да, все просто, быстро и легко.
Евгений, я вставляла 3 вариант. Не сразу заметила ошибку в коде «title=» такие кавычки не ставятся. Код работать не будет. И потом вы не написали, что картинку нужно загрузить на сайт. И взять свою ссылку. И даже все поправив, именно этот код не работает. Попробую другие варианты.
Рита, все верно, это моя ошибка. Блог сам правит кавычки и в этом случае решил сделать их другими 🙂 Уже исправил, все работает без проблем, у меня он как раз и установлен, только картинку другую прописал. А то что картинку нужно к себе загружать, это необязательно, код и так будет работать и картинку подгрузится с моего сайта. Не все новички знают как правильно прописывать путь.
Мне понравился последний вариант. установила, но пока ничего не видно...
В последнем была ошибка в коде с кавычками, уже исправил. Замените и все будет работать.
Да, кавычки ввели многих в заблуждение, я это дело заметил, хотел сам поправить. Есть один нюанс ))) не знаю, заметил ли кто из тех, кто скопировал и установил себе на сайт данный код. У Евгения плагин защиты от копирования установлен, и в коде в самом конце добавляется ссылочка, которая после опубликования висит над всем сайтом в шапке )))
Плагин от копирования конечно есть, но нужно понимать, что данную строку надо удалить 🙂
ну я например просто упустил этот момент ))) очень хотелось скорее разместить ленточку на сайт, да и полоску не сразу заметил, она так аккуратно вверху замаскировалась 🙂 многие новички, кто еще с трудом понимает, как управляться с кодом, могут и не понять откуда у них появилась эта строка
Да, верно, надо дополнить статью 🙂
Евгений! Спасибо за прекрасную идею, но я не о ней...
В этой статье очень режет глаз вот этот баннер «Хочешь заработать». Такое впечатление, что заработать предлагается на размещении Георгиевской ленточки...
Извините, но неприятно ужасно...
Ну уж извините, это мой баннер и сделано так, что он во всех статьях одинаковый. И блог мой направлен на обучение заработку. И причем здесь заработок на Георгиевской ленточке? Не нужно искать в слове «заработок» один негатив. В данном случае, мой баннер никаким образом не связан с этой статьей. Я иногда поражаюсь, хочешь помочь, сделать что-то полезно, но всегда найдутся те, кто даже в самой замечательную идеи найдет негатив.
Да и еще, я вам рекомендую порядок на своем блоге навести для начала. А то ваши тизеры намного страшнее моего личного баннера. Это не упрек, а дружеский совет. От них нет пользы и заработок мизерный, но сайт портят очень сильно.
Тизеры — это просто какой-то кошмар!!! раздражают очень!!! так и хочется сказать: если хотите испортить свой сайт — поставьте тизерную рекламу!
Спасибо за рекомендацию, но моих знаний хватает только на то, что есть...Именно поэтому я и не ставлю ленточку...Потому что стоят тизеры...
А обидеть вас я не хотела, просто высказала своё мнение
Так на вас никто и не обиделся, я не о вас лично, а просто говорю, что даже в самой лучшей затее всегда кто-то может увидеть негатив 🙂 А что касается знаний, так нужно обучаться. Скоро планируем открыть школу блоггеров 🙂
Евгений, помогите, пожалуйста, хотела вставить ленточку (2 вариант), а у меня куда-то съехал весь сайт. Подскажите, как это все исправить. Я скрипт удалила и все равно ничего не изменилось.
Можно сделать откат через хостинг, там есть Бекап и можно им воспользоваться. Возможно вы просто допустили ошибку. Вообще, всегда при работе с кодом, нужно делать резервную копию. А если не знаете что и как, то лучше не трогать код.
А в какой файл и куда именно вы вставили код? Все коды проверены на моем блоге и работают без проблем.
у меня тоже все нормально, никаких проблем, но с кодом действительно нужно быть поаккуратнее, я всегда копирую код в отдельный блокнот, хотя в принципе казусов не случалось, а еще любой новый блок отделяю «enterом», чтобы было потом удобнее найти и удалить, если потребуется
Да, отделять код это правильное решение, так намного проще найти его и удалить или подкорректировать.
Да, я сама что-то не так сделала. Сейчас сделала откат, сайт встал на место.
Да, я уже видел что все нормально 🙂
Надежда, ну что там у вас, разобрались? У вас же таймвеб, зайдите в панель хостинга, найдите папку Бекап и сделайте откат.
Ну вот, впредь буду осторожнее. Спасибо за подсказку, Евгений!
Евгений, СПАСИБО огромное!
За Георгиевскую ленточку!
Это очень актуально, свежо, красиво приятно!
Всегда пожалуйста, Райхан!
Спасибо, Евгений! Очень актуально! С Наступающим Вас и ваших читателей! Мира всем! Живу в Донецке и знаю, как страшно слышать звуки орудий и видеть, когда гибнут мирные люди...
Елена, искренне желаем скорейшего восстановления мира! Я сам родился в Селидово, 40 км от Донецка, больно смотреть на все, что происходит на моей малой родине. Самое главное, чтобы не было войн, мы все один народ, я никогда не разделял украинцев и русских!
Жаль, Дмитрий, что не все так думают!..
Елена, в моем окружении, а это очень большой круг людей, все считают жителей Украины своими друзьями, и все прекрасно понимают, что есть третья сторона, которая пытается нас стравить друг с другом. Но не будем о политике, все-таки блог не об этом... Всем от всей души желаю мира и добра, и с наступающим праздником!
Елена, я желаю Вам мира и всего самого доброго. Очень жаль, что нашлись такие люди, которые готовы воевать со своими братьями.
Спасибо, Евгений! И Вам желаю мира! 9 мая ждем и с радостью (за победу) и с тревогой и страхом (ожидаются серьезные провокации)...
Здравствуй, Евгений и все читатели блога. Для тех кто не знает 🙂 можно скопировать из кода ссылку на ленточку, например s58.radikal.ru/i159/1004/04/56913d658b12.gif
ввести ее в строку браузера и скопировать себе на комп оригинал, или прямо правой кнопкой мыши по картинке скопировать прям со страницы 🙂 и потом в коде заменить. И еще в отрывок кода
style="position:absolute; top:0; left:0;" добавить z-index, будет так:
style="position:absolute; top:0; left:0; z-index:9999;"
Что-бы лента была поверх элементов сайта и не закрывалась.
Спасибо Женя что посоветовал, сам не додумался. Поставлю первый вариант.
Егор, классно! Спасибо! Интересное дополнение. Евгений, надо среди читателей провести что-то типа акции: кто какой кусочек кода добавит, глядишь и какой-нибудь скрипт в итоге получится 🙂
Спасибо за дополнение к статье 🙂
Вобщем я ее повесил перед каждым заголовком поста.
Спасибо за скрипты. Ленточка появилась на блоге!
Всех с Днём Победы!!!
Анна, с Днем Победы!
С праздником!!!
Спасибо!
Я думаю, что таким способом можно не только ленточку поставить, но и еще какую фишку.
Конечно, любую картинку, в общем все что угодно.
Уж очень хочется поставить бантиком! Тэкс, попробуем! Thanks за статью!