Что такое АМП и как его использовать
Всем привет! Сегодня у нас еще одна очень полезная статья технической тематики от Анатолия Улитовского. Вы сегодня узнаете, что такое AMP (accelerated mobile pages) – технология ускоренных мобильных страниц. По заявлению сотрудников компании Google, которая активно внедряет AMP, скорость загрузки оптимизированных страниц должна вырасти на 10-80%.

Если ваш сайт поддерживает эту технологию, его позиция в поисковой выдаче будет выше, чем у неоптимизированных страниц конкурентов. Это важно для любого сайта, поэтому разработчики, интернет-маркетологи и СЕО-специалисты должны иметь о ней четкие представления. Если страница загружается быстро — это означает преимущество в количестве просмотров и объявлений рекламы. Рекомендации Google можно посмотреть по ссылке, а в этой статье мы разберем какое место занимает AMP среди инструментов продвижения, как работает и чем может быть полезно именно для вас.
Немного лирики
Во всем виноваты смартфоны и мобильные приложения. Специалисты из StatCounter Global Stats приводят данные, что процент мобильного трафика превышает десктопный уже почти на 10%.

Это уже не «тревожный звонок», а «набат». «Звонок» мы слышали на протяжении последних 5 лет, когда заметно выросли продажи смартфонов.

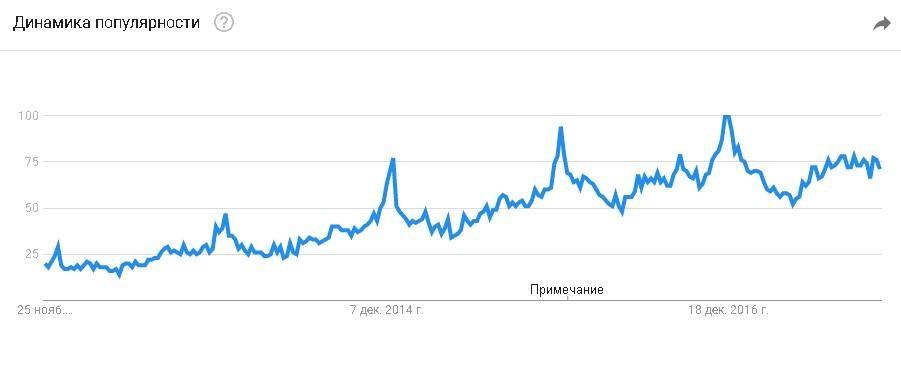
График анализа запросов Google Trends по запросу «смартфон».
Естественно, для такого количества пользователей смартфонов и планшетов нужны оптимизированные страницы. Вспомним, как часто нам попадаются сайты, которые «криво» отображаются на мобильных устройствах, это неприятно и неудобно, сколько можно это терпеть? Логично, что Google стремится задвинуть их подальше.
Никто не любит ждать. По исследованию Kissmetrics, около 40% посетителей уходят, если страница загружается более 3-х секунд.

Ожидание отпугивает людей, а теперь еще и отрицательно сказывается на ранжировании сайта. Быстрая скорость важна как для владельцев сайтов, так и посетителей. Гугл внедряет новые технологии и дает продвинутым страницам приоритет в ранжировании. С AMP жить станет лучше и веселее, чтобы убедиться в этом, мы рассмотрим особенности этой технологии.
AMP- что это? ( краткая справка для не разработчиков)
AMP — это сильно сокращенные версии страниц сайта. Их делают при помощи модернизированного HTML. С AMP-страниц удалено все, что тормозит загрузку: виджеты, украшения, реклама. Остается только главный, необходимый пользователю, контент. Гугл сам кэширует эти страницы, поэтому они загружаются на приличной скорости даже при медленной связи.
Пару лет назад Google выпустил алгоритмическую систему контроля Mobilegeddon, которая ранжирует и проверяет сайты по критериям мобильности. Так вот, неоптимизированные сайты выпали на 2-3 страницу выдачи, а поддерживающие AMP взлетели в топ. Поэтому сейчас такая оптимизация весьма актуальна. Подробнее о Mobilegeddon можно посмотреть по ссылке, а мы переходим к вопросу о том, как работает AMP на различных платформах.

Некоторые технические особенности (для практиков)
Важнейшее отличие оптимизированных сайтов — отсутствие поддержки привычных, кастомизированных скриптов. Подавляющая часть функций, связанных с динамическими действиями (клики, анимация, некоторые фильтры), работать не будет. Для функционала задействуется инструмент iframe. С помощью его можно сделать такие вещи как карусель, подгрузку контента, боковое меню, различные формы. В такой ситуации любой компонент связывается со своей библиотекой JS, которую придется отдельно подключать.
Также отсутствуют img-теги. Картинки на сайте описываются в специальном <amp-img> теге. Это немного затрудняет работу с изображениями через редактор контента. Если же загрузка изображений на вашем сайте прописана вручную, то придется править верстку.
В коде не должно быть стилей inline. Логотип фирмы ограничен размером 60×600, другие размеры некорректны. Дата опубликования и изменений — обязательная информация. Это необходимо для того, чтобы гугл понимал, когда нужно индексировать данные и делать новый кэш. Иначе пользователь просто не увидит того, что вы поменяли на своем сайте.
Обработка AMP на Safari
Если на вашем сайте реализованы и работают ускоренные мобильные страницы, вероятно, вы обращали внимание на особенности их просмотра через различные браузеры. Недавно и критики, и защитники AMP приветствовали новость, что браузер Safari в iOS 11 Apple будет использовать канонические URL-адреса при совместном использовании мобильного контента, даже если страница, которую видит пользователь, является оптимизированной мобильной страницей (AMP).
Технический директор Google AMP Project, Malte Ubl, объявил в Twitter и в других соцсетях, что Google попросил Apple внести некоторые изменения в свои продукты. На дискуссионном форуме Hacker News Ubl пояснил, что система AMP такова, что различные платформы должны совместно использовать канонический URL-адрес, когда это технически возможно.
Проблема АMP заключается в том, что на некоторых сайтах непреднамеренное, совместное использование ссылок AMP реализовано не идеально. Масштабы проблемы совместного использования урлов (если считать это проблемой), относительно невелики. Подавляющее большинство просмотров AMP обусловлено технологиями Google и другими приложениями, мобильными сайтами, которые намеренно ссылаются на оптимизированные страницы вместо стандартных веб-страниц.
Чтобы понять, почему URL-адреса AMP иногда отображаются на настольных браузерах, нужно знать, как работают ссылки сайтов, использующих эту технологию и специфику их совместного применения.
Что находится в URL-адресе, структура AMP
Страницы AMP могут быть кэшированы и представлены различными способами, которые влияют на то, как справляются с ними браузеры и общие утилиты. Построение URL-адреса AMP расскажет нам многое:
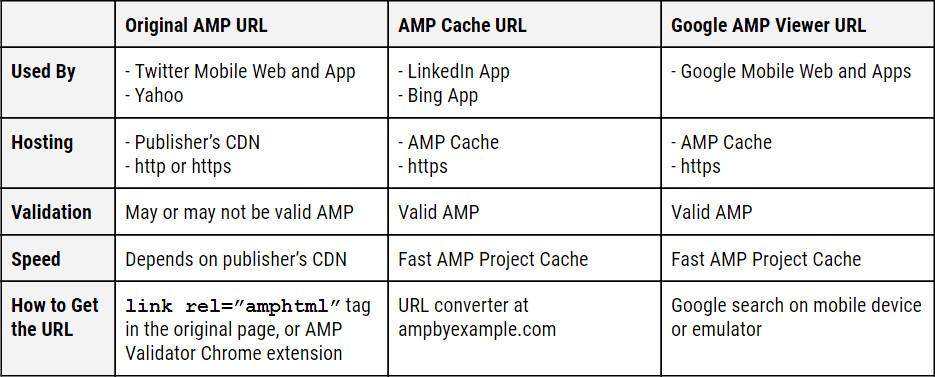
1) Оригинальный URL AMP: оптимизированная страница сайта имеет запись «/ amp» где-то в URL-адресе, например:
https://searland.com/break-ne-amp-gs-roеf-380370 / amp
2) URL-адрес кэша: при кэшировании и обслуживании из сети, при доставке контента AMP Project (CDN) URL-адреса будут выглядеть так:
https://searland-com.cdn.ampproject.org/c/ searland.com/break-ne-amp-gs-roеf-380370 / amp
3) URL-адрес Google: когда Google доставляет страницы из кеша AMP, поисковая система предоставляет им следующие URL-адреса:
https://www.google.com/amp/ searland.com/break-ne-amp-gs-roеf-380370 / amp
Google Viewer является наиболее распространенным пользовательским интерфейсом, поскольку большинство страниц AMP встречаются в средах Google, но ссылки, ссылающиеся на URL-адреса AMP, могут использовать любую версию. Вот некоторые ключевые характеристики каждого из них:

Особенности ссылок
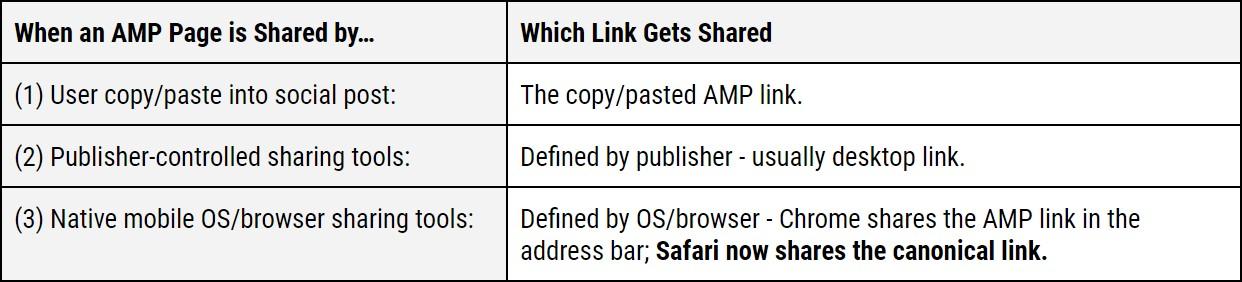
Когда страница AMP является общей, общая ссылка может быть URL-адресом AMP в адресной строке браузера, URL-адресе рабочего стола или каноническом URL-адресе, указанном в источнике страницы. Метод обмена составляет разницу:

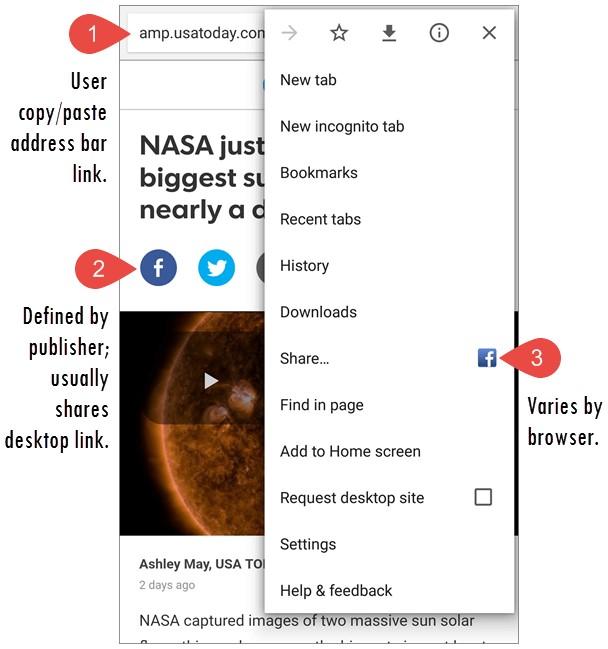
Ниже приведено описание трех методов совместного использования:

Метод Share определяет какая ссылка является общей. Здесь показаны Android и Chrome.
Как обрабатываются общие ссылки AMP
Когда для поисковика доступен URL-адрес, Google определяет, поступает ли запрос с мобильного, настольного или планшетного устройства. Мобильные пользователи получают страницу AMP в специальном формате Google, в то время как пользователи настольных компьютеров и планшетных ПК, естественно, перенаправляются на каноническую страницу.
Но бывает и по-другому, когда у пользователя настольного компьютера открывается AMP- урл, или кэш поисковика. Это обычно происходит, когда человек жмет ссылку, скопированную вручную, или переходит по привязанной ссылке. В таком случае браузер (включая Safari) просто открывает страницу AMP. Для смартфонов это нормально, но вызывает вопросы, если кто-то заходит по этой ссылке с десктопа.
Решение для планшетов и настольных компьютеров
Страницы AMP появляются на экранах рабочего стола и планшета, когда URL-адрес исходного сайта с AMP или URL-адреса кеш-ключа вставляют в посты соцсетей или связывают ссылкой на веб-сайт в тексте. В таких случаях браузеры будут отображать оптимизированную страницу AMP, независимо от размера экрана.
Это может неприятно удивить владельцев сайтов и тех, кто занимается аналитикой, но количество таких случаев минимально. Наша корпоративная AMP-платформа отслеживала чуть более одного процента просмотров AMP на экранах настольных компьютеров и на два процента на планшетах.
Немобильные клиенты поступали в основном из Yahoo (который часто ссылается на оригинальные URL-адреса AMP со своего кеша), постов пользователей Facebook и других соцсетей, ссылающихся на веб-сайты, которые напрямую связаны со страницами, оптимизированными под мобильные устройства.
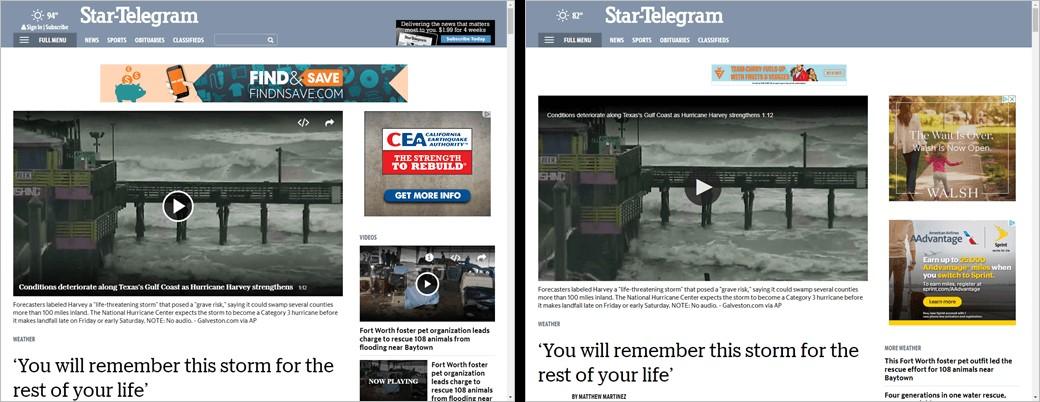
Результаты выдачи на пользовательском интерфейсе зависят от реализации. Например, в конце августа сайт издания Star-Telegram Fort Worth был модифицирован. Это вызвало значительный рост трафика от читателей. Трафик пошел на AMP страницу Star-Telegram. К счастью, у газеты страница AMP хорошо работает в любом размере.

Слева — оригинальная страница, справа — модернизированная.
Некоторые страницы AMP не отображаются на больших экранах так же хорошо, как и канонические. Чтобы посмотреть, как выглядят сайты любого издателя на рабочем столе, установите расширение расширения AMP Validator в Chrome, которое их обнаруживает и отображает.

Заключение
AMP — это открытый веб-формат, поэтому он может отображаться где угодно. Практика показывает, не так много издателей, которые могут что-то сделать, чтобы помешать оптимизированным под мобильный просмотр URL-адресам проникать в социальные сети и реферальные ссылки. Разве что вообще отказаться от программы AMP. Разработчики браузеров могут сократить частоту некорректных переходов, используя подход Safari. При этом пользователи и те, кто репостит информацию, будут продолжать копировать и вставлять URL-адреса в социальные сообщения и ссылки на сайты.
В свою очередь, владельцы сайтов и издатели должны учитывать, что «мобильные» страницы появляются на десктопах и проработать эту информацию. Построение отзывчивых страниц для настольных ПК может показаться амбициозным для многих сайтов на данный момент. Но выход заключается в том, чтобы делать AMP, которые хорошо смотрятся и на десктопах. Страницы сайтов должны всегда включать инструменты социального обмена, настроенные на использование, URL-а, который хочет продемонстрировать издатель.
Владельцам хороших, качественных сайтов волноваться не стоит. Переходы на АМП с десктопов неизбежны, но из примера с Star-Telegram мы видим, что это абсолютно не критично. Пользы от оптимизированных страниц гораздо больше, чем беспокойств, связанных с их внедрением. Иногда пользователи могут видеть сложные URL-адреса, но кто на это обращает внимание? Важнее что они также получают быструю загрузку и качественный контент, если конечно он предоставлен на этом сайте.







Спасибо Евгений! Давно искал такую информацию
Очень интересная статья, спасибо
АМР — совершенно новая технология. Ничего о ней не знала. Спасибо за полезную и детальную информацию. Мобильный трафик набирает обороты, без оптимизации страниц в соответствии с этой тенденцией не обойтись.
AMP странички очень быстрые в загрузке. Все чаще клиенты используют их в настройке контекстной рекламе. Причина- высокая скорость загрузки, но многие допускают часто ошибки при их настройке в индексации.
Все эти фишки от гугл интересны... ставил год назад плагин АМР себе н аблог, потом убрал, очень много ошибок на вылезало в валидаторе. Если у вас отличная мобильная версия блога, все настроено как надо, то все и так у вас будет летать и грузиться быстро! АМР система пока еще сырая, можно будет потестить через годик посмотреть!
Спасибо за статью!
Спасибо Евгений. Очень интересно. Постараюсь установить на сайте. Мой нетбук очень медленно работает.
Евгений, хорошая, добротная статья, очень полезная! Я преклоняюсь перед Вами, Вы такой грамотный вебмастер!
Спасибо за информацию. Об этом узнала из Вашей статьи. Понимаю что мобильный трафик набирает обороты, без оптимизации страниц в соответствии с этой тенденцией не обойтись.
Гугл я считаю самая лучшая программа и безопасная. Она тварит чудеса.
Не совсем понял. Но я ещё новичёк в сайтах Разберусь. Спасибо
Евгений, спасибо большое за статью. Никогда не слышал про АМР, буду изучать этот вопрос, как раз искал что-то по этой тематике
Быстрый формат улучшает поведенческие факторы и дает некоторое преимущество в ранжировании. А это увеличивает поток посетителей и в конечном итоге – прибыль.